本記事は、Windows 版 Adobe Premiere Pro 2020 で動作確認しています。
Picture in Picture(動画内に画像や動画を入れること) で、その素材に外枠(淵/ボーダー)を付ける方法を紹介します。
よく紹介されている「エッセンシャルグラフィックス」の長方形ツールでシェイプを作成し下に配置する方法は、上下左右の枠の幅を統一するのが面倒なので、ココでは紹介しません。
今回はエフェクトでスマートに実現してみましょう。今回は2つの方法を紹介しておきます。それぞれ設定可能項目が異なるので、状況に合わせて使い分けてください。
コンテンツ
「放射状シャドウ」エフェクトで枠を追加

「放射状シャドウ」エフェクト1つだけで実現する方法です。
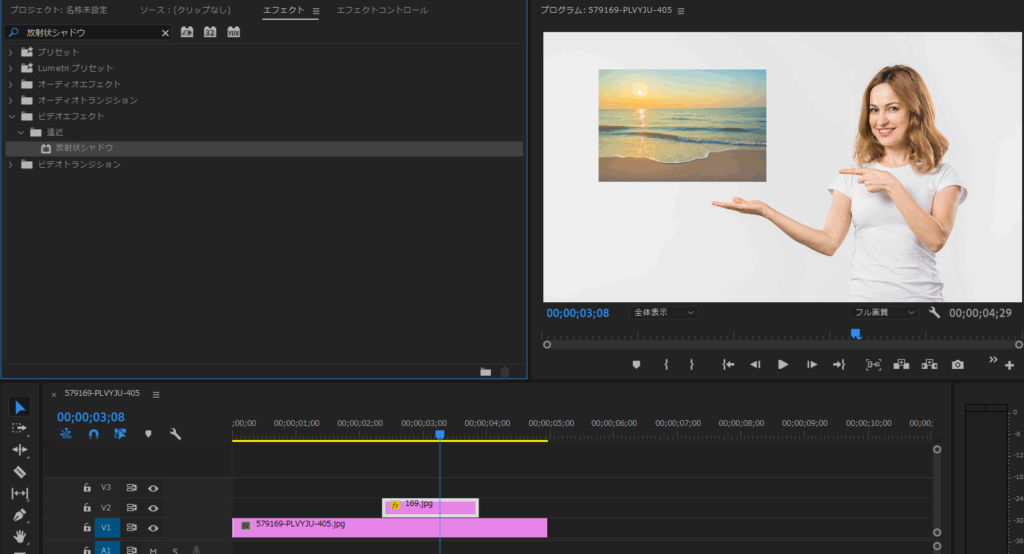
放射状シャドウ・エフェクト
まずは外枠を追加したいクリップに、エフェクト[放射状シャドウ]を適用します。

エフェクトの設定
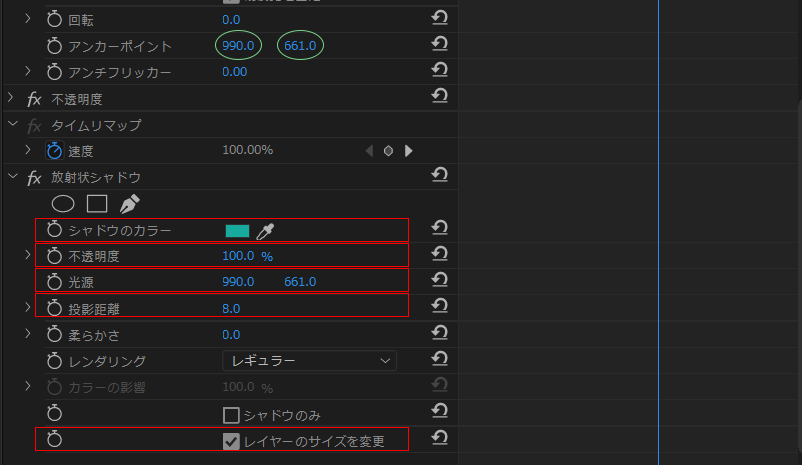
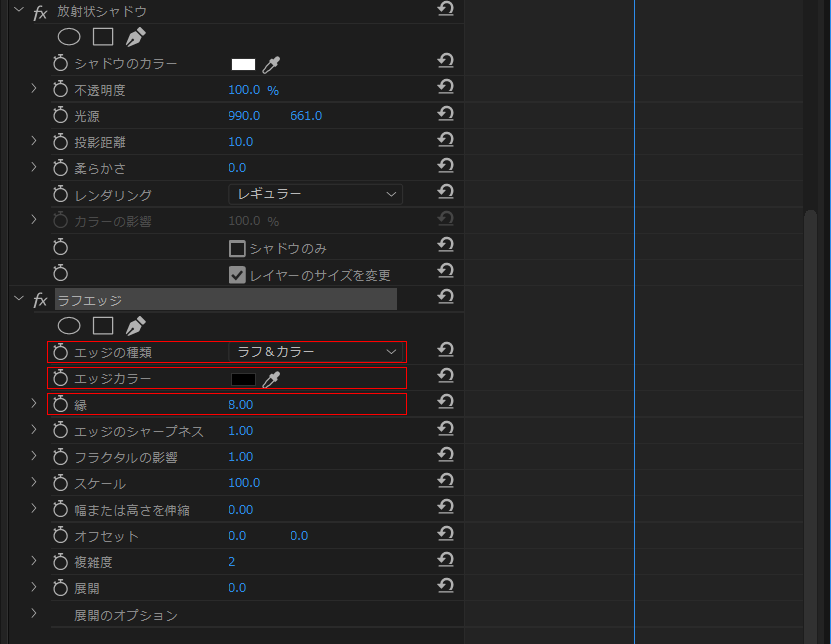
[エフェクトコントロール]パネルの[放射状シャドウ]を希望の形になるよう設定します。

- シャドウのカラー:枠の色
- 不透明度: 枠の透明度(100% にすると透明なし)
- 光源:上下左右の枠の幅に影響(画像の中心にすると4辺が同じ幅に)「モーション」のデフォルトのアンカーポイントと同じにすれば中心に
- 投影距離:枠の大きさ
- [レイヤーのサイズを変更]にチェック
「塗りつぶし」エフェクトで枠を追加

「塗りつぶし」エフェクトで実現する方法です。この方法の方が、上下左右の枠幅がより均等になります。
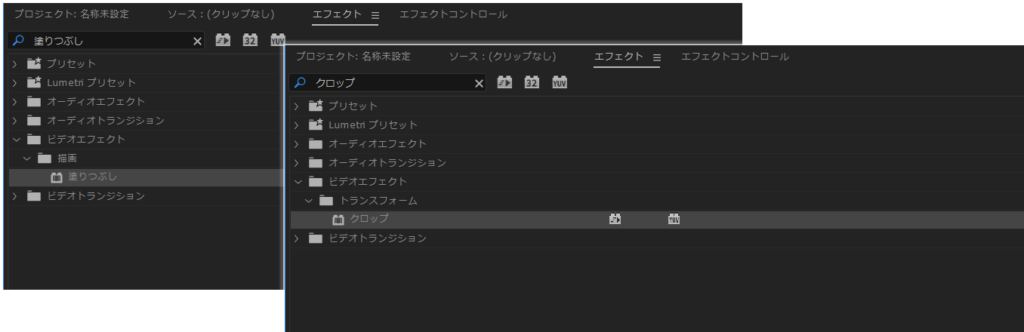
「塗りつぶし」エフェクト
まずは外枠を追加したいクリップに、エフェクト[塗りつぶし]を適用します。そしてさらに[クロップ]を適用します。

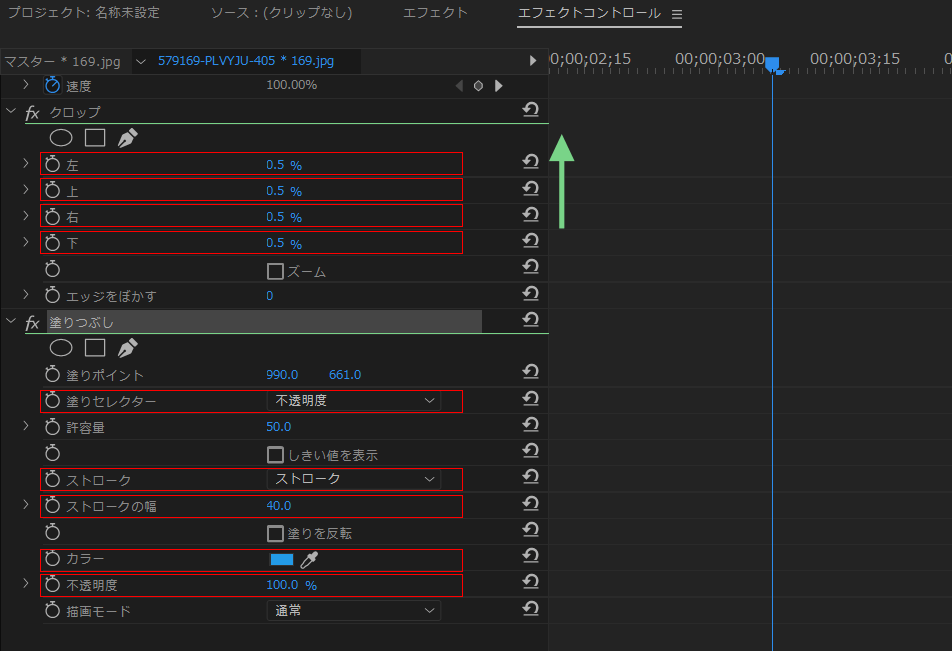
エフェクトの設定
[エフェクトコントロール]パネルの[クロップ]と[塗りつぶし]を希望の形になるよう設定します。この時、必ず[クロップ]を上にして、最初に適用されるようにしておきます。

クロップ
- 左/右/上/下: 0.5% などに設定(0.1%以上であれば可)
大きすぎると画像のクロップ率が大きくなってしまいます
塗りつぶし
- 塗りセクター:[不透明度]or[アルファチャンネル]に設定
- ストローク:[ストローク]に設定
- ストロークの幅:枠の幅
- カラー:枠の色
- 不透明度:100%に設定(枠の透明度を変えたい場合は調整)
[おまけ]追加した外枠をリアルな紙風にする

上の方法で追加した枠に一味追加し、リアル感を出してみましょう。
「ラフエッジ」エフェクトを適用
上で外枠を追加したクリップに、追加で[ラフエッジ]エフェクトを適用します。[ラフエッジ]エフェクトは、クリップのアルファチャンネルのエッジを荒く、劣化したように見せることができます。

エフェクトの設定
適用した[ラフエッジ]エフェクトを設定します。デフォルト設定だけでもほんの少し違いが見えますが、少し目立たせたい場合は赤枠を変更し、さらに希望に応じてそれ以外の項目を設定します。

- エッジの種類:[ラフ]or[ラフ&カラー]に設定
- エッジカラー:上で[ラフ&ラフカラー]にした場合はエッジのカラーを選択(黒など濃い色が良い)
- 縁:エフェクトを適用する距離(8~16程度が良い)
- エッジのシャープネス:値が小さいとエッジが柔らかく、大きくすると鋭く
- フラクタルの影響:ラフにする度合い
- スケール:フラクタルのスケール
- 幅または高さを伸縮:フラクタルの幅または高さ
- オフセット:フラクタルシェイプの位置調整
- 複雑度:ラフエッジの細かさ
- 展開:時間の経過とともにラフエッジを変化させる時用