先日、写真ギャラリーにお勧めの WordPress テーマ「NUMERO」の紹介記事を書きましたが、構築していく上でネット上にカスタマイズの情報が少なかったので、ここでは僕がカスタマイズした内容をメモ代わりに紹介していきます。
コンテンツ
子テーマを作成

CSSファイルをちょこっとカスタマイズしたいだけなら、追加CSSに記述するだけで十分ですが、ある程度のカスタマイズ量だったり、JS、PHPファイルのカスタマイズを予定している場合は、子テーマを作成して運用した方が断然便利です。一部、テーマの中には子テーマに対応していないものもありますが、少なくとも「NUMERO」に関しては子テーマに完全に対応しています。
ここでは子テーマを作成する方法を簡単に説明します。
必要なファイル
まずは、ファイルを格納するフォルダ「numero-child(フォルダ名は何でも良い)」を作成し、必要最低限の下記2つのファイルを用意します。
- style.css
- functions.php
それぞれのファイルに下記をコピーして保存します。
style.css
@charset "utf-8";
/*
Theme Name:Numero Child
Template:numero_tcd070
Description:WordPressテーマ「Numero」の子テーマ
Author:hidepooh
Version:1.2.3
*/- Theme Name: テーマの名前(何でも良い)
- Template: 親テーマのフォルダ名
- Description: 子テーマの説明(不要なら空欄、または行ごと削除)
- Author: 子テーマの製作者(不要なら空欄、または行ごと削除)
- Version: 子テーマのバージョン(不要なら空欄、または行ごと削除)
functions.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
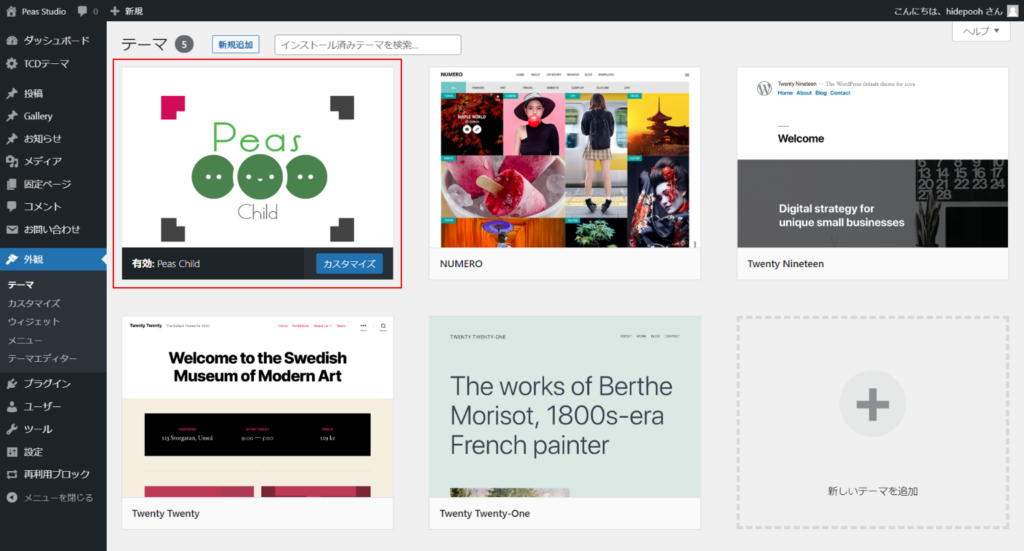
?>その他、トップページをカスタマイズしたいなら front-page.php を、ギャラリーのサムネイルリストをカスタイズしたいなら、template-parts/gallery-archive-grid.phpをフォルダーに格納します。この時、必ず親テーマのフォルダ構造に従って配置します。要するに子テーマの各フォルダが親テーマの各ファイルを上書きするイメージです。また、子テーマのサムネイルを設定する場合は、screenshot.png を同じフォルダに入れておきます。

全てのファイルが揃ったら、フォルダごとサーバー上のテーマフォルダにアップロードし、管理メニューから有効化すれば完了です。

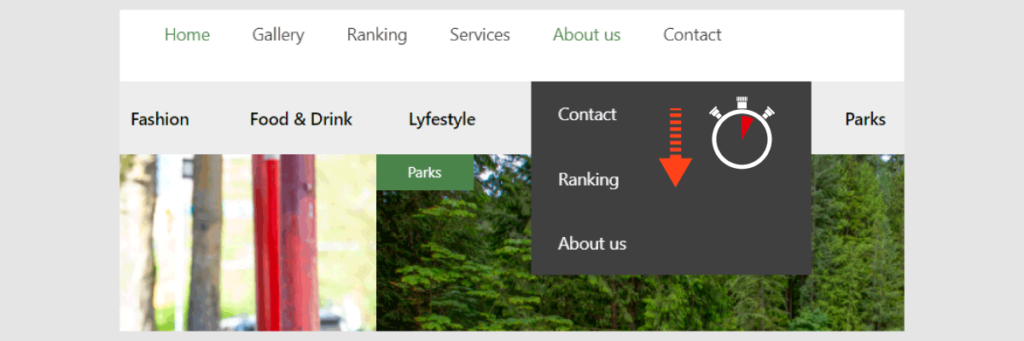
ドロップダウンメニューの表示に遅延を加える

ドロップダウンのメニュー表示に遅延がないと、マウスポインターがメニューの上を通過するたびにドロップダウンが表示されてしまい非常にウザいことになります。下記のコードを追加することで、マウスポインターがメニューの上に乗ってからドロップダウンメニューが表示されるまでの時間を少し遅らることができます。
初期値は 0(ゼロ)で、数値が大きくなればなるほど遅くなります。あまり遅くし過ぎてもストレスになるので 0.5 前後がちょうどよいと思います。
ドロップダウンメニューのオンマウス表示は、PC表示でのみのため、親テーマの style.css と同じように、メディアクエリ( @media (min-width: 992px) )を追加しておくようにしましょう。
style.css
@media (min-width: 992px) {
.p-global-nav .menu-item-has-children:hover > .sub-menu {
-webkit-transition-delay: 0.4s;
-moz-transition-delay: 0.4s;
-ms-transition-delay: 0.4s;
transition-delay : 0.4s;
}
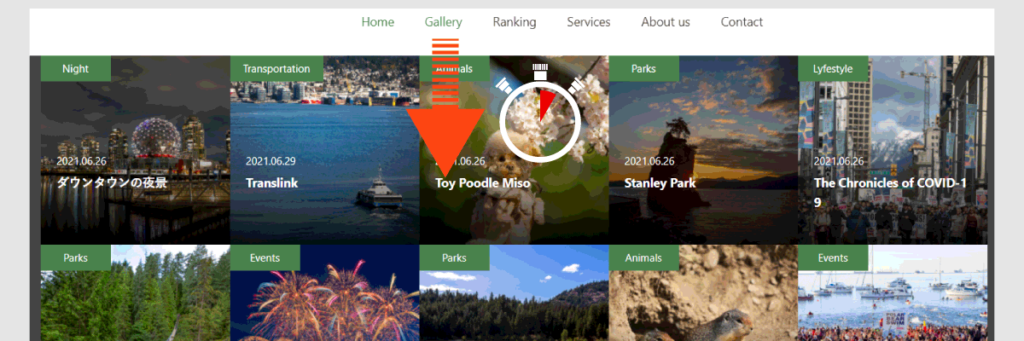
}メガメニュー の表示に遅延を加える

ドロップダウンメニューに遅延を追加しても、ギャラリーやブログのメガメニューには反映されないため、別途設定が必要です。速度の数値はドロップダウンメニューと同じにしておくのが無難だと思います。
メガメニューは元々スマホでは完全に非表示となるため別途メディアクエリは不要です。
style.css
.p-megamenu:hover, .p-megamenu.is-active {
-webkit-transition-delay: 0.4s;
-moz-transition-delay: 0.4s;
-ms-transition-delay: 0.4s;
transition-delay : 0.4s;
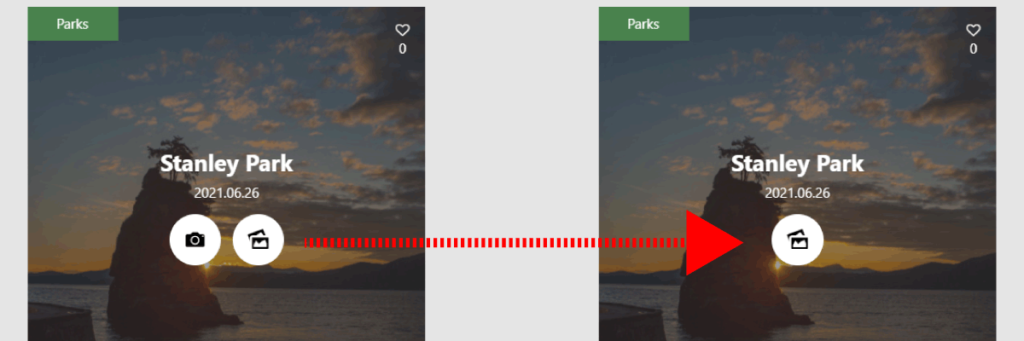
}ギャラリーのカメラアイコンを非表示

デフォルトでは、ギャラリーのサムネイル上に「モーダルギャラリー」用のカメラアイコンと、「アルバム(記事)詳細ページ」アイコンの2つが表示され、設定で無効にすることはできません。この 「モーダルギャラリー」 は、アルバムに関係なく、全ての写真を一枚一枚拡大して閲覧できる機能なのですが、初めて訪れた人にとってはこの機能の意味/位置づけが分かりづらく、またアルバム単位で見せたい僕にとっては全く不要な機能なのでアイコンを非表示にします。
style.css
.p-archive-gallery__item-button-gallery {
display: none;
}
.p-archive-gallery__item-button + .p-archive-gallery__item-button {
margin-left: 0;
}参考サイト: TCD LABO
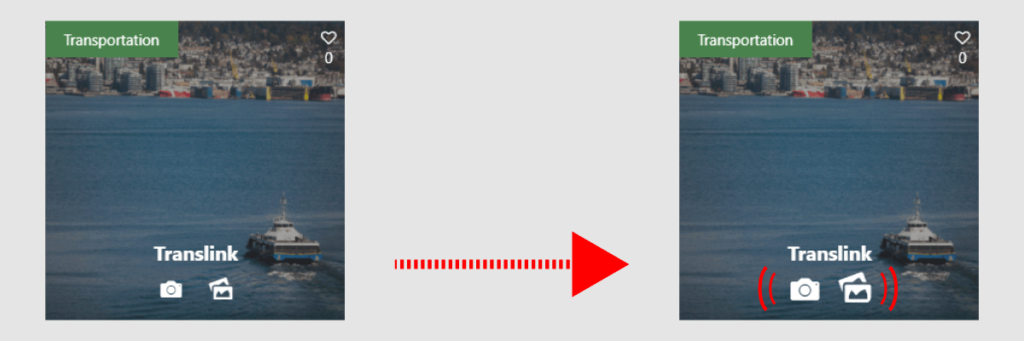
ギャラリーのアイコンを拡大(モバイル時のみ)

PCの場合はあまり気にならないのですが、モバイルで見ると、アイコンが小さすぎて詳細ページのリンクが分かりずらいため、アイコンを少し大きくしてみました。カメラアイコンを非表示にしている場合は、アルバム(記事)詳細リンクアイコンを思い切って 200%とかにしてしまっても良いかもしれません。
style.css
@media only screen and (max-width: 991px) {
/* アルバム(記事)詳細リンクアイコン */
.p-gallery-link-icon::before{
font-size: 150%;
}
/* カメラアイコン */
.p-archive-gallery__item-button-gallery::before{
font-size: 200%;
}
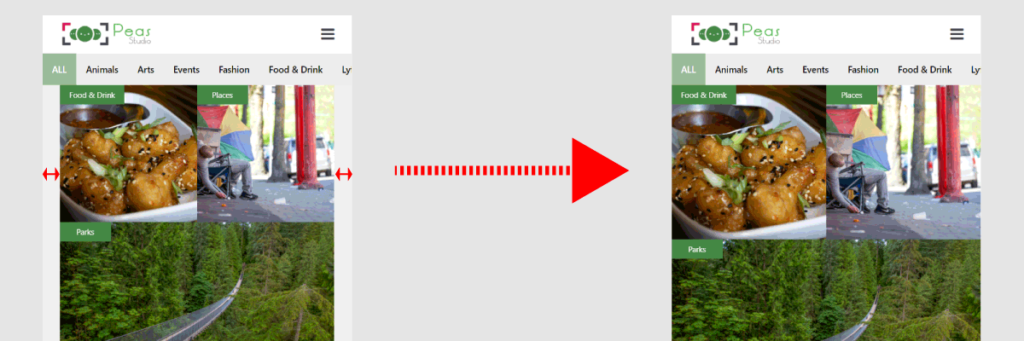
}ギャラリー&ブログ一覧の左右のスペースを消す(モバイル時のみ)

デフォルトでは、モバイル(991px以下)の際、ギャラリー、ブログのカテゴリメニューは横一杯に広がり、左右のスペースがなくなります。一方、サムネイル一覧の左右のスペースは残ったままとなってしまうため、カテゴリメニューと同様の処理を追加して左右のスペースを消します。
style.css
@media only screen and (max-width: 991px) {
.p-archive {
margin-left: -6.34%; margin-right: -6.34%;
}
}