本記事は、WordPress 5.4 & Gutenberg(グーテンベルク)エディタ、クラシックエディタ両方の環境で動作確認しています。
WordPress 4.4 でサポートされた oEmbed 自動探知機能により、記事内でURLを貼るだけで、そのページのタイトルや説明、サムネイル付きのブログカードを自動生成してくれます。
確実に埋め込み可能なのは、自サイトのページ、WordPressの他サイト、ホワイトリストに登録された一部のサイトです。デフォルトのホワイトリストは/wp-includes/class-wp-oembed.php で定義されています。oEmbed 対応のサイトであれば、wp_oembed_add_provider() 関数で個別にホワイトリストに追加することが可能です。
下記が本ブログの過去記事を埋め込んだ場合のデフォルトの表示例です。


コンテンツ
出力されるブログカードは2タイプ
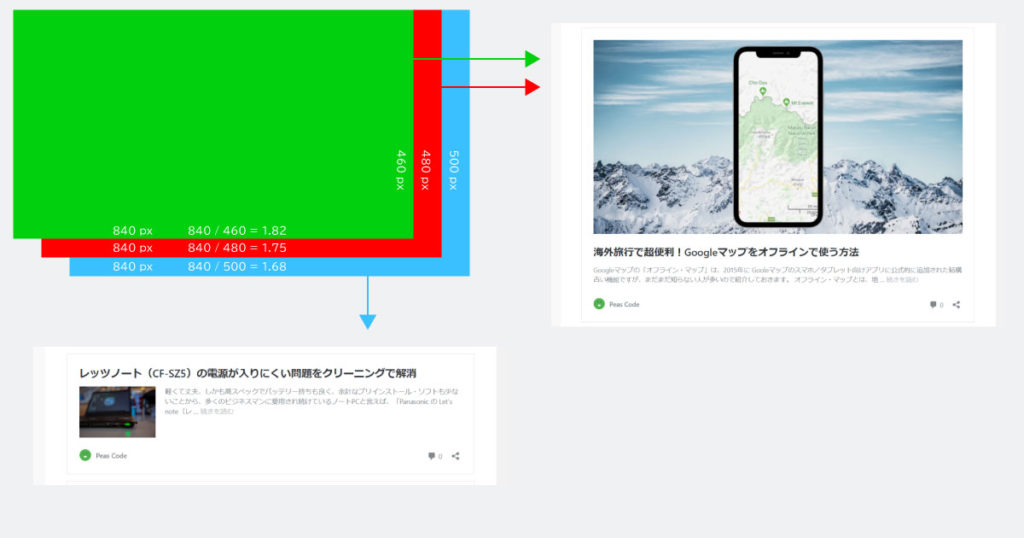
WordPressが出力するデフォルトのブログカードは、取得するサムネイル画像のアスペクト比(縦横比)によって、上の例のように表示が異なります。判断基準としては、正方形に近ければ小画像、それ以外なら大画像となっています(横÷縦 = 1.75 以上なら長方形、未満なら正方形)。

小画像の方はまだ良いのですが、大画像の方はとにかくデカ過ぎっ!
ということで、今回はこの2つのデザインを統一し、下記のようなスリムな形にする方法を紹介します。

ブログカードは、<iframe> ~ </iframe>で埋め込まれるため、参照先が自サイトの場合は、今回のカスタマイズが反映されますが、外部サイトの場合は、そのサイトで設定されたデザインが表示されます。
関連ファイル
埋め込み記事のブログカード生成に関わっているメインのファイルは下記の2つです。
/wp-includes/theme-compat/embed-content.php
/wp-includes/css/wp-embed-template.min.cssカスタマイズにはいくつか方法がありますが、今回は、ファイルの編集を最小限に抑えるため、embed-content.php のみを変更します。wp-embed-template.min.css は一切触らず残したまま、必要な個所のみ上書きする形にします。
ファイルの追加
オリジナルのembed-content.phpをコピーして下記コードのように編集するか、下のコードを参考に、新しい別のembed-content.phpファイルを作成し、テーマフォルダに配置します。文字コードは 必ずUTF-8で保存します。functions.php にコードを追記しなくても、テーマフォルダの embed-content.php が優先的に採用されます。
オリジナルのファイルから変更した箇所は下記の3つのみです。
- CSSを追加
- サムネイル画像のアスペクト比に関係なく“正方形”として扱う
- タイトルと画像の出力順番を変更(画像 → タイトル の順に)
一応念のため、オリジナルのコードもコメントで残してありますが、必要に応じて削除してください。
embed-content.php(…/wp-content/themes/テーマフォルダ/embed-content.php)
<?php
/**
* Contains the post embed content template part
*
* When a post is embedded in an iframe, this file is used to create the content template part
* output if the active theme does not include an embed-content.php template.
*
* @package WordPress
* @subpackage Theme_Compat
* @since 4.5.0
*/
?>
<style>
.wp-embed {
border: 1px solid #e1e8ed;
background-color: #f9ffff;
padding: 12px;
border-radius: 3px;
box-sizing: border-box;
}
/* 画像を正方形にクロップ */
.wp-embed-featured-image {
width: 20%;
position: relative;
overflow: hidden;
margin: 0 0 0 15px;
padding: 0;
border-radius: 3px;
}
/* 画像を正方形に保つ */
.wp-embed-featured-image::before{
content: "";
display: block;
padding-top: 100%;
}
.wp-embed-featured-image img {
position: absolute;
width: auto;
height: 100%;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.wp-embed-featured-image a:hover img{
filter: alpha(opacity=75);
opacity: 0.75;
}
/* タイトル */
p.wp-embed-heading{
font-size: 1rem;
}
/* 概要 */
.wp-embed-excerpt{
overflow: hidden; /* 画像への回り込み防止*/
}
/* フッター */
.wp-embed-footer{
clear: both;
padding-top: 8px;
}
</style>
<div <?php post_class( 'wp-embed' ); ?>>
<?php
$thumbnail_id = 0;
if ( has_post_thumbnail() ) {
$thumbnail_id = get_post_thumbnail_id();
}
if ( 'attachment' === get_post_type() && wp_attachment_is_image() ) {
$thumbnail_id = get_the_ID();
}
/**
* Filters the thumbnail image ID for use in the embed template.
*
* @since 4.9.0
*
* @param int $thumbnail_id Attachment ID.
*/
$thumbnail_id = apply_filters( 'embed_thumbnail_id', $thumbnail_id );
if ( $thumbnail_id ) {
$aspect_ratio = 1;
$measurements = array( 1, 1 );
$image_size = 'full'; // Fallback.
$meta = wp_get_attachment_metadata( $thumbnail_id );
if ( ! empty( $meta['sizes'] ) ) {
foreach ( $meta['sizes'] as $size => $data ) {
if ( $data['height'] > 0 && $data['width'] / $data['height'] > $aspect_ratio ) {
$aspect_ratio = $data['width'] / $data['height'];
$measurements = array( $data['width'], $data['height'] );
$image_size = $size;
}
}
}
/**
* Filters the thumbnail image size for use in the embed template.
*
* @since 4.4.0
* @since 4.5.0 Added `$thumbnail_id` parameter.
*
* @param string $image_size Thumbnail image size.
* @param int $thumbnail_id Attachment ID.
*/
$image_size = apply_filters( 'embed_thumbnail_image_size', $image_size, $thumbnail_id );
//$shape = $measurements[0] / $measurements[1] >= 1.75 ? 'rectangular' : 'square';
// 画像のアスペクト比に関係なく全て square(正方形)として扱う
$shape = 'square';
/**
* Filters the thumbnail shape for use in the embed template.
*
* Rectangular images are shown above the title while square images
* are shown next to the content.
*
* @since 4.4.0
* @since 4.5.0 Added `$thumbnail_id` parameter.
*
* @param string $shape Thumbnail image shape. Either 'rectangular' or 'square'.
* @param int $thumbnail_id Attachment ID.
*/
$shape = apply_filters( 'embed_thumbnail_image_shape', $shape, $thumbnail_id );
}
if ( $thumbnail_id && 'rectangular' === $shape ) :
?>
<div class="wp-embed-featured-image rectangular">
<a href="<?php the_permalink(); ?>" target="_top">
<?php echo wp_get_attachment_image( $thumbnail_id, $image_size ); ?>
</a>
</div>
<?php endif; ?>
<!--
<p class="wp-embed-heading">
<a href="<?php the_permalink(); ?>" target="_top">
<?php the_title(); ?>
</a>
</p>
↓ 画像とタイトルの表示順番を統一するため、タイトル部分を下に移動
-->
<?php if ( $thumbnail_id && 'square' === $shape ) : ?>
<div class="wp-embed-featured-image square">
<a href="<?php the_permalink(); ?>" target="_top">
<?php echo wp_get_attachment_image( $thumbnail_id, $image_size ); ?>
</a>
</div>
<?php endif; ?>
<p class="wp-embed-heading">
<a href="<?php the_permalink(); ?>" target="_top">
<?php the_title(); ?>
</a>
</p>
<div class="wp-embed-excerpt"><?php the_excerpt_embed(); ?></div>
<?php
/**
* Prints additional content after the embed excerpt.
*
* @since 4.4.0
*/
do_action( 'embed_content' );
?>
<div class="wp-embed-footer">
<?php the_embed_site_title(); ?>
<div class="wp-embed-meta">
<?php
/**
* Prints additional meta content in the embed template.
*
* @since 4.4.0
*/
do_action( 'embed_content_meta' );
?>
</div>
</div>
</div>
<?php以上だけで基本的には完了です。必要に応じて下記のオプションを設定してください。
オプション設定
今回カスタマイズした部分は、<iframe> ~ </iframe> 内のコンテンツ部分で、<iframe>自体、たとえば全体の幅を変更したい場合はテーマフォルダにあるメインのCSSファイルに下記などを追記します。この部分は、自サイトだけに限らず、外部サイトの埋め込みにも影響します。
iframe.wp-embedded-content {
width: 100%;
}追加カスタマイズ
デフォルトのCSSファイル(wp-embed-template.min.css)を読み込まず、全て独自にカスタマイズしたい場合や、自作CSSファイルを別ファイルで読み込ませたい場合は、functions.php に下記を追加してください。
// 自作の embed css を読み込む
add_filter('embed_head', 'my_embed');
function my_embed() {
wp_enqueue_style('embed-content_css', get_stylesheet_directory_uri() . '/my_embed.css');
}
// デフォルトの embed cssを読み込まない
remove_action('embed_head', 'print_embed_styles');プラグインを使用する場合
プラグインを使用してサッと済ませたい場合は下記が有名です。