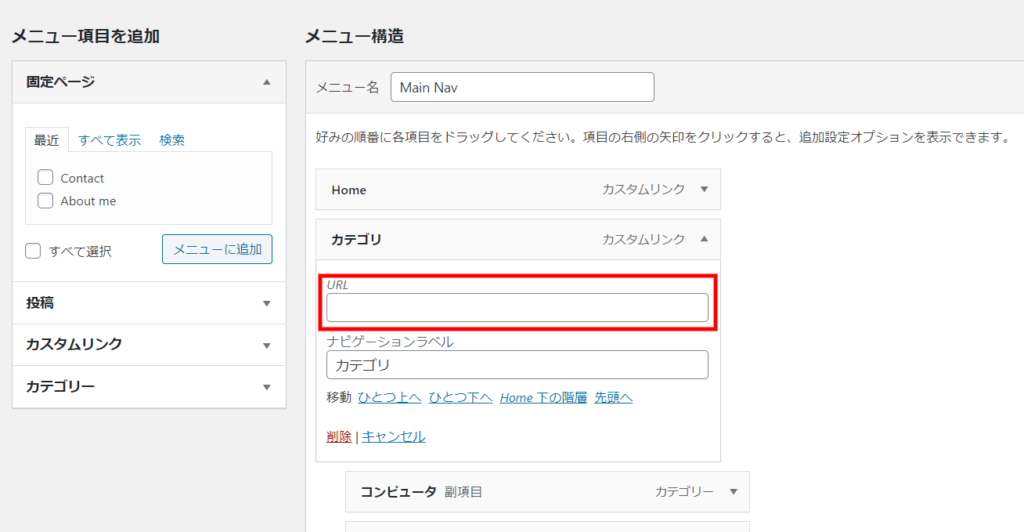
WordPress のナビゲーションメニュー設定において、ドロップダウンなど多階層メニューで、親メニューに特定のページのリンクを設定しない場合、URL項目には何を入れるのがベストなのでしょうか。WordPress 5.4 で動作確認済み。

オンクリックで子メニューが表示される作りの場合は、大抵 JavaScript側で対処していますが、マウスオーバーで子メニューが表示されるような場合、クリックしてしまった時の対策もしておきたいところです。
よく#(href="#")を設定しているサイトを見かけますが、これだとクリック時にページ上部に移動してしまうのであまり好ましくありません。
そこで思いつく方法が、Webサイトでよく見かけるjavascript:void(0);という記述。しかしこのコードを保存しようとするとWordPress のURLバリデーションで無効な文字列と判断され削除されてしまいます。
ということで今回は僕が実際に試した2つの方法をご紹介します。
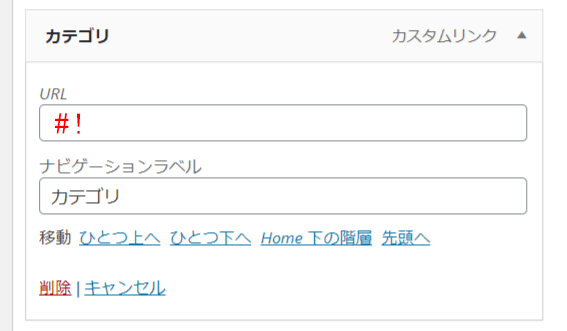
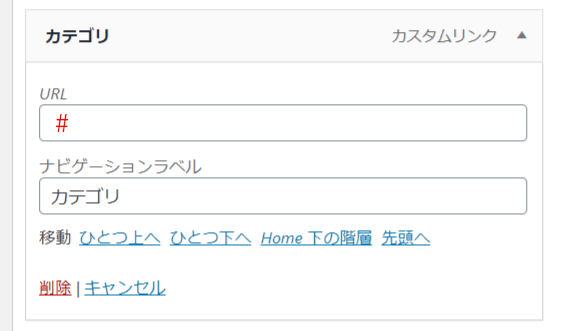
リンク先として #! を入れる

アンカーリンクの#は通常、同じページ内のid=""で指定した要素へリンクするときに使用しますが、#のみを設定した場合(href="#")は、href="#top"と同じ扱いとなり、id=""の指定がなくてもページトップに移動します。MDN web docs 参照。
しかし#で指定した文字列が同じページ内で使われていない場合は、ページの移動は行われず、その場にとどまります。これを利用したのがこの方法です。各挙動は下記のとおりです。
<h1 id="title1">タイトル1</h1>
...
...
...
...
<a href="#">リンク</a> <!--ページトップに移動-->
<a href="#top">リンク</a> <!--ページトップに移動-->
<a href="#title1">リンク</a> <!--タイトル1に移動-->
<a href="#!">リンク</a> <!--移動は行われない-->
<a href="#stay_here">リンク</a> <!--移動は行われない-->
<a href="#$">リンク</a> <!--移動は行われない-->要するに、IDで使用していない文字列であれば何でも良いというわけです。#!という記述が話題に上がるのは、IDとして!を使用することはまずないだろうという想定があるからです。
メリット
CSSやJavaScriptなど、他のファイルに何も手を付けずに解決できるという点です。特に細かいことを気にしない場合は、この方法で良いと思います。
デメリット

デメリットとしては、クリックした時に指定したアンカーリンクがURLの最後に付加されてしまうということです。大した問題じゃないかもしれませんが、URLを取得して何かの処理をするなど、何か都合が悪い場合は、JavaScriptなどを使用して対策を検討するか、次の方法を検討しましょう。
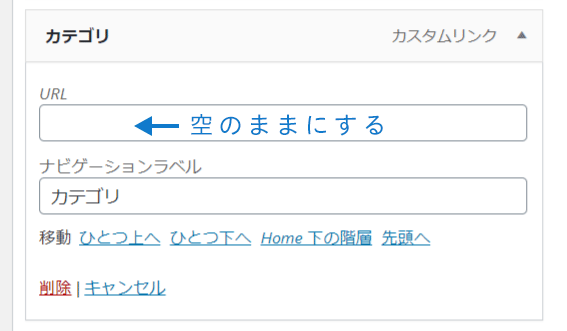
リンク先を空の状態にしておく

おそらくこの方法が一番スマートな方法ではないかと思います。
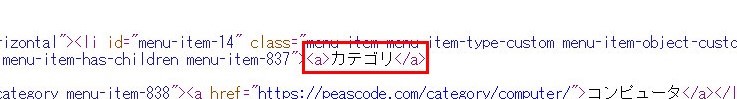
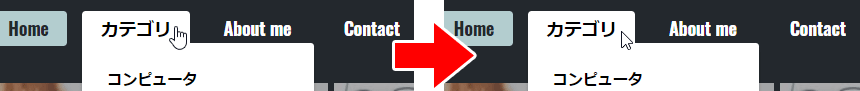
しかし空の状態で保存した場合、WordPerssは下記のように出力してしまうため、リンク先(href)が存在しない状態となり、マウスオーバーしてもポインターではなく、標準のカーソルになってしまいます。


気にならない人はこのままで全然良いのですが、気になる場合はCSSファイルに下記を追記します。
style.css
nav a:not([href]) {
cursor:pointer;
}これで完璧に希望通りに動作するようになります。今のところ、僕的にはこの方法がベストではないかと思っています。
おまけ
WordPress側のメニュー設定はどうしても#など特定の文字列にしておかないとならない場合(あまりないかもしれないですが)は、function.php にコードを追加し希望の形に置換することも可能です。

下記のコードでは、href="#"をhref="javascript:void(0);に置換しています。
function.php
function replace_menu_no_link_anchor($nav_menu){
return str_replace('href="#"', 'href="javascript:void(0);"', $nav_menu);
}
add_filter('wp_nav_menu','replace_menu_no_link_anchor', 999);結果

ということで、計3つの例を紹介してみましたが、どれが正解というわけでもないので、環境や好みに合わせて選択すれば良いと思います。