WordPress の投稿ページや固定ページにSNSシェアボタンを追加する場合、下記のようなプラグインを使用すれば比較的簡単に追加できます。
しかし、位置やボタンのデザインなど、用意された設定だけで満足できなかったり、もしくは何でもかんでもプラグインに頼りたくないという場合は、自作で追加することが可能です。
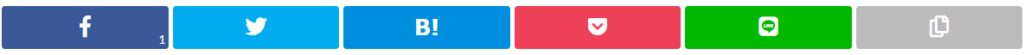
今回は、実際にこのブログで使用している下記のSNSシェアボタンの追加方法とそのコードを紹介します。将来変わるかもしれないのでその点はご了承を・・・

コンテンツ
SNSシェアボタン用ソースコード
好きな場所にSNSボタンを呼び出せるように、個別のファイルを作成してテーマフォルダに配置します。
sns_buttons.php(.../wp-content/themes/テーマフォルダ/sns_buttons.php)
<?php
//ページのURLを取得
$encoded_url = urlencode(get_permalink());
//ページのタイトルとブログタイトルを取得し「ページタイトル | サイト名」の形に
$encoded_title = urlencode(get_the_title()) . '|' . get_bloginfo('name');
?>
<ul class="sns_buttons">
<li>
<a title="Facebook でシェア" target="_blank" rel="nofollow noopener noreferrer" class="share_facebook opensub" href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $encorded_url; ?>&t=<?php echo $title_encode; ?>">
<span class="count"><?php if(function_exists( 'scc_get_share_facebook' ) && scc_get_share_facebook() > 0) echo scc_get_share_facebook(); ?></span>
</a>
</li>
<li>
<a title="Twitter で共有" target="_blank" rel="nofollow noopener noreferrer" class="share_twitter opensub" href="http://twitter.com/intent/tweet?url=<?php echo $encorded_url ?>&text=<?php echo $title_encode; ?>">
<span class="count"><?php if(function_exists( 'scc_get_share_twitter' ) && scc_get_share_twitter() > 0) echo scc_get_share_twitter(); ?></span>
</a>
</li>
<li>
<a title="はてなブックマークに追加" target="_blank" rel="nofollow noopener noreferrer" class="share_hatebu opensub" href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $encorded_url; ?>&title=<?php echo $title_encode;?>">
<span class="count"><?php if(function_exists( 'scc_get_share_hatebu' ) && scc_get_share_hatebu() > 0) echo scc_get_share_hatebu(); ?></span>
</a>
</li>
<li>
<a title="Pocket に保存" target="_blank" rel="nofollow noopener noreferrer" class="share_pocket opensub" href="http://getpocket.com/edit?url=<?php echo $encorded_url; ?>">
<span class="count"><?php if(function_exists( 'scc_get_share_pocket' ) && scc_get_share_pocket() > 0) echo scc_get_share_pocket(); ?></span>
</a>
</li>
<li>
<a title="Line で共有" target="_blank" rel="nofollow noopener noreferrer" class="share_line opensub" href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $encorded_url; ?>"></a>
</li>
<li>
<a title="クリップボードに URL をコピー" class="share_url" href="javascript:void(0);" data-clipboard-text="<?php the_permalink(); ?>"></a>
<!-- URLコピー完了時に表示するメッセージ -->
<span class="url-copied">
<span>URL copied</span>
</span>
</li>
</ul><span class="count"> ~ </span> で囲まれた部分は、「SNS Count Cache」というプラグインを利用して取得した数字を読み込む部分ですので、カウントが不要な場合は削除してください。
結局ここでプラグイン使うのかYO!って感じですが、カウントの部分はある意味仕方ないのです・・・。ただそもそもカウント自体なくても良い気がするので、僕は将来的には外すことも考えています。
SNSボタンを表示させたい場所に下記のコード追加します。
<!-- SNS Buttons -->
<?php include( STYLESHEETPATH . '/sns_buttons.php' ); ?>または下記。
<!-- SNS Buttons -->
<?php get_template_part( 'sns_buttons' ); ?>そして、SNSボタンのデザインとして、下記のコードをCSSファイルに追記します。
style.css
ul.sns_buttons {
display: flex;
justify-content: space-between;
list-style: none;
margin: 12px 0;
}
ul.sns_buttons > li {
flex: 1; /* = flex-grow: 1; */
height: 40px;
margin-left: 2px;
margin-right: 2px;
position: relative;
}
ul.sns_buttons a {
display: block;
text-align: center;
width: 100%;
height: 100%;
text-decoration: none;
border-bottom: 0;
border-radius: 3px;
transition: opacity .15s ease-in-out;
position: relative;
}
ul.sns_buttons a:hover,
ul.sns_buttons a:focus {
opacity: .7;
}
ul.sns_buttons a::before {
font-family: "Font Awesome 5 Brands";
font-size: 20px;
line-height: 24px;
color: #fff;
position: relative;
top: 7px;
}
/* Facebook */
ul.sns_buttons a.share_facebook {
background: #3b5998;
}
ul.sns_buttons a.share_facebook::before {
content: "\f39e";
}
/* Twitter */
ul.sns_buttons a.share_twitter {
background: #00acee;
}
ul.sns_buttons a.share_twitter::before {
content: "\f099";
}
/* はてな*/
ul.sns_buttons a.share_hatebu {
background: #008fde
}
ul.sns_buttons a.share_hatebu::before {
font-family: verdana;
font-weight: 800;
content: "B!";
}
/* Pocket */
ul.sns_buttons a.share_pocket {
background: #ee4056;
}
ul.sns_buttons a.share_pocket::before {
content: "\f265";
}
/* Line */
ul.sns_buttons a.share_line {
background: #00b900;
}
ul.sns_buttons a.share_line::before {
content: "\f3c0";
}
/* URLコピーボタン */
ul.sns_buttons a.share_url {
background: #bbb;
}
ul.sns_buttons a.share_url::before {
font-family: "Font Awesome 5 Free";
content: "\f0c5";
}
/* URLコピー完了時のメッセージ(通常非表示)*/
.url-copied {
display: none;
}
.url-copied span {
background: #0009;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
font-size: 11px;
color: #fff;
padding: 2px 4px;
box-sizing: border-box;
line-height: 14px;
border-radius: 3px;
}
/* count */
ul.sns_buttons > li > a > span.count{
color: #fff;
font-size: 80%;
line-height: 100%;
position: absolute;
bottom: 3px;
right: 3px;
}各SNSボタンのアイコンには、無料で利用できるWebアイコンフォント「Font Awesome 5 (ver. 5.13)」 を使用しています。バージョンによってアイコンの指定が少し異なりますのでご注意を。
「Font Awesome」は、CDN と ダウンロード版が用意されています。CDNの場合は、下記のコードを<head> ~ </head>内に追加すれば即使用できます。
<header> ~ </header> 内
<script src="https://kit.fontawesome.com/**********.js" crossorigin="anonymous"></script>********** の部分はユーザーごとに異なるため、 Font Awesome 公式サイト からメルアドを登録し、自分専用のCDN の URLを取得してください。
function.php 内に記述する場合は下記など。
function.php
wp_enqueue_script( 'fontAwesome5', 'https://kit.fontawesome.com/**********.js', array(), '5.13', true );ボタンクリックでURLコピーの機能追加
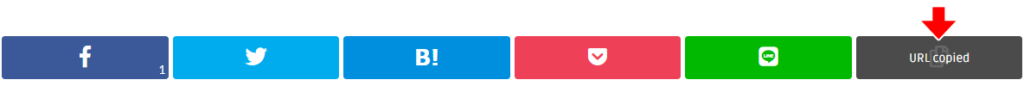
今回のサンプルでは一番右に配置した、ボタンをクリックするとページのURLがクリップボードどにコピーされる機能が動作するようにします。

この機能を動作させるため、今回は「clipboard.js」というスクリプトを利用します。これは、jQueryなどのフレームワークなしで単体で動作する、コピーの機能だけを提供する3kbの軽いスクリプトです。
スクリプトの読み込み
WordPress 5.2 以降の場合
WordPress 5.2 以降であれば clipboard.js が標準で組み込まれているため、function.phpに下記を追加するだけで使用できます。
wp_enqueue_script('clipboard');WordPress 5.1 以前の場合
WordPress 5.1 以前の場合は、「clipboard.js」公式サイトからパッケージをダウンロードし、dist フォルダ内の clipboard.min.js(またはclipboard.js) を読み込ませます。下記/js/に置いた場合のサンプル。
<script src="<?php echo get_template_directory_uri(); ?>/js/clipboard.min.js"></script>function.php 内に記述する場合は下記など。
function.php
wp_enqueue_script( 'clipBoard', get_template_directory_uri() . '/js/clipboard.min.js', array(), '2.0.6', true );インスタンス生成
次に、外部 JavaScript ファイル、または footer.php などに、下記のようなコードを追加して、インスタンスを生成します。footer.phpファイルに追記する場合は、<script> ~ </script> で挟みます。
JQuery の場合
( function( $ ) {
var clipboard = new ClipboardJS('.share_url');
clipboard.on('success', function(e) {
/* コピー完了時のメッセージを表示 */
$(e.trigger.nextElementSibling).fadeIn().delay(1000).fadeOut(); //1秒後に消す
});
} )( jQuery );ネイティブ JavaScript の場合
window.onload = function () {
var clipboard = new ClipboardJS('.share_url');
clipboard.on('success', function(e) {
/* コピー完了時のメッセージを表示 */
e.trigger.nextElementSibling.style.display='block'
setTimeout(function(){ e.trigger.nextElementSibling.style.display=''; }, 3000); //3秒後に消す
});
};カウント機能の追加

カウント機能は、各SNSの仕様に合わせて開発/更新が必要となるため、現実的な方法として、「SNS Count Cache」というプラグインを使用します。
具体的なセットアップ方法は、詳細記事が多数ありますのでそれらを参照ください。本記事下にもリンクを貼っておきます。
初期設定だけ完了してしまえば、あとは最初に紹介した sns_buttons.php 内の下記の部分がカウント数の取得、表示を実現してくれます。
下記は Facebook の部分です。カウントが “0” の場合は非表示で、“1”以上から表示するようにしています。
<span class="count"><?php if(function_exists( 'scc_get_share_facebook' ) && scc_get_share_facebook() > 0) echo scc_get_share_facebook(); ?></span>もしうまく動かない、間違いなどあれば是非コメントで教えてください。
参考サイト
URLコピーボタンを各記事のシェアボタン内に配置させるカスタマイズ
https://mimpiweb.net/blog/wordpress/url-copy-button-customize/
誰でも効果的に使える!SNS Count Cacheの設定方法
https://bazubu.com/sns-count-cache-34679.html