本記事は、WordPress 5.4 & Gutenberg(グーテンベルク)エディタ環境で動作確認しています。
WordPress の記事内でアフィリエイト・リンクを貼って商品を紹介する場合、果たしてどのようにリンクを埋め込むのがベストなのでしょうか。
たとえば、Amazon のみのリンクであれば、「Amazon アソシエイツ」公式ののツールを使えば、デザインの良し悪しは別として専用のコードを簡単に取得できるので、それを貼るだけで良いかもしれませんが、1つの商品に対して、楽天やYahoo!ショッピングなど複数のアフィリエイト・リンクを含めたい場合は少し厄介です。
プラグインを利用する方法
この場合、よく紹介されているのが、プラグインを使用する方法ですが、楽天やYahooショッピングは日本のサービスのため、これに完全に対応するプラグインは結局日本製のプラグインに限定され、選択肢が限られますし、将来的に APIの仕様変更などで機能が制限される不安もあります。
ASPのリンク作成ツール
最近では、「もしもアフィリエイト」や「バリューコマース」などのASP(Affiliate Service Provider)でも、複数のリンク生成ツールを提供しているので、これからアフィリエイトを始める人は最初からそれらのサービスを利用するのも良いでしょう。ちなみに僕は10年以上前から
バリューコマースを使ってます。
アフィリエイトリンク作成ツール(Web版)
また、「ヨメレバ・カエレバ」などWebベースでのアフィリエイトリンク作成サービスもありますが、Amazonの商品が検索できないということ、アフィリエイト・コードをCookieで保存しているため、Cookieを削除したらまた最初から入力しなおさないとならないなど、決して使いやすいとは言えません。
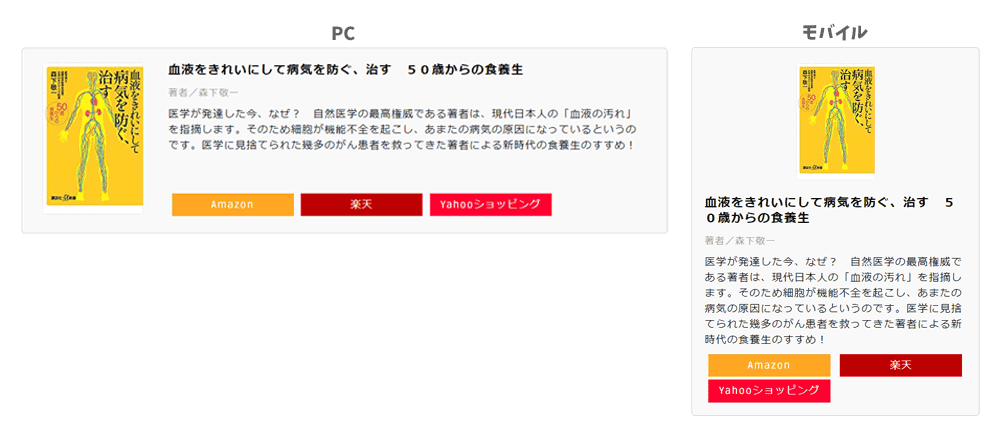
完成予想イメージ
そこで今回は、「たまにアフィリエイトリンクを貼る程度で、少しくらいのコピペ作業なら全然問題ない」という人向けに、自作でアフィリエイトリンクを貼る方法を紹介します。下記がデザインイメージです。

コンテンツ
CSSファイルにコード追加
まずは下記のCSSコードを style.css など、使用中のCSSファイルに追加します。モバイル用のメディアクエリも追加しておくので必要に応じてスクリーンサイズを変更するなど適当に調整してください。
style.css
/* #################################### */
/* ###### アフィリエイト リンク ####### */
/* #################################### */
.af_wrap{
border: 1px solid #d1d1d1;
background-color: #f9f9f9;
padding: 10px;
margin-top: 1em;
margin-bottom: 1em;
display: flex;
justify-content: space-between;
border-radius: 5px;
}
.af_img{
flex-basis: 20%;
min-width: 10%;
padding: 1% 2%;
box-sizing: border-box;
text-align: center;
position: relative;
}
.af_img img{
display: inline-block;
margin: auto;
}
/* Amazon の画像リンクに含まれる 1px の画像によるスペースを除去 */
.af_img > img{
position: absolute;
}
.af_content{
flex-basis: 80%;
padding: 1% 2%;
box-sizing: border-box;
display: flex;
flex-direction: column;
}
.af_title,
.af_opt,
.af_desc{
margin-bottom: 0.6em;
}
.af_title{
font-size: 120%;
font-weight: bold;
}
.af_opt{
color: #9ea0a0;
font-size: 90%;
}
.af_desc{
}
.af_btn_wrap{
margin-top: auto;
display: flex;
flex-wrap: wrap;
}
.af_btn_wrap .af_btn{
width: 12em;
margin: 0 5px;
border-radius: 5px;
text-align: center;
}
.af_btn_wrap .af_btn a{
display: block;
padding: 5px 5px;
margin-bottom: 4px;
text-decoration: none;
color: #fff;
}
.af_btn_wrap .af_btn a:hover{
color: #fff;
opacity: 0.75;
}
.af_btn_wrap .af_btn a::before{
margin-right: 0.4em;
}
.af_btn.amazon a{
background-color: #ffa724;
}
.af_btn.rakuten a{
background-color: #bf0000;
}
.af_btn.yahoo a{
background-color: #ff0033;
}
/*##############################################################*/
/* for Mobile */
/*##############################################################*/
@media only screen and (max-width: 479px) {
.af_wrap{
flex-direction: column;
}
.af_img{
flex-basis: auto;
padding: 3% 2%;
}
.af_img img{
max-width: 30%;
}
.af_content{
flex-basis: auto;
}
.af_btn_wrap{
justify-content: space-between;
}
}/* end of media query */再利用ブロックにHTMLコードを追加
下記のHTMLコードがアフィリエイト・リンク用のテンプレートとなりますので、このコードをGutenbergエディタの「再利用ブロック」に追加します。
<div class="af_wrap">
<div class="af_img">
<!-- 商品画像リンクをココに丸ごとゴソっと -->
_____PRODUCT_IMG_____
</div>
<div class="af_content">
<div class="af_title">
<a href="_____URL_____" target="_blank">_____PRODUCT_TITLE_____</a>
</div>
<div class="af_opt">
<!-- 例:著者/hidepooh *不要ならタグ削除-->
_____PRODUCT_AUTHOR_____
</div>
<div class="af_desc">
_____PRODUCT_DESC_____
</div>
<div class="af_btn_wrap">
<div class="af_btn amazon"><a href="_____URL_____" target="_blank">Amazon</a></div>
<div class="af_btn rakuten"><a href="_____URL_____" target="_blank">楽天</a></div>
<div class="af_btn yahoo"><a href="_____URL_____" target="_blank">Yahooショッピング</a></div>
</div>
</div>
</div>再利用ブロックへの追加方法
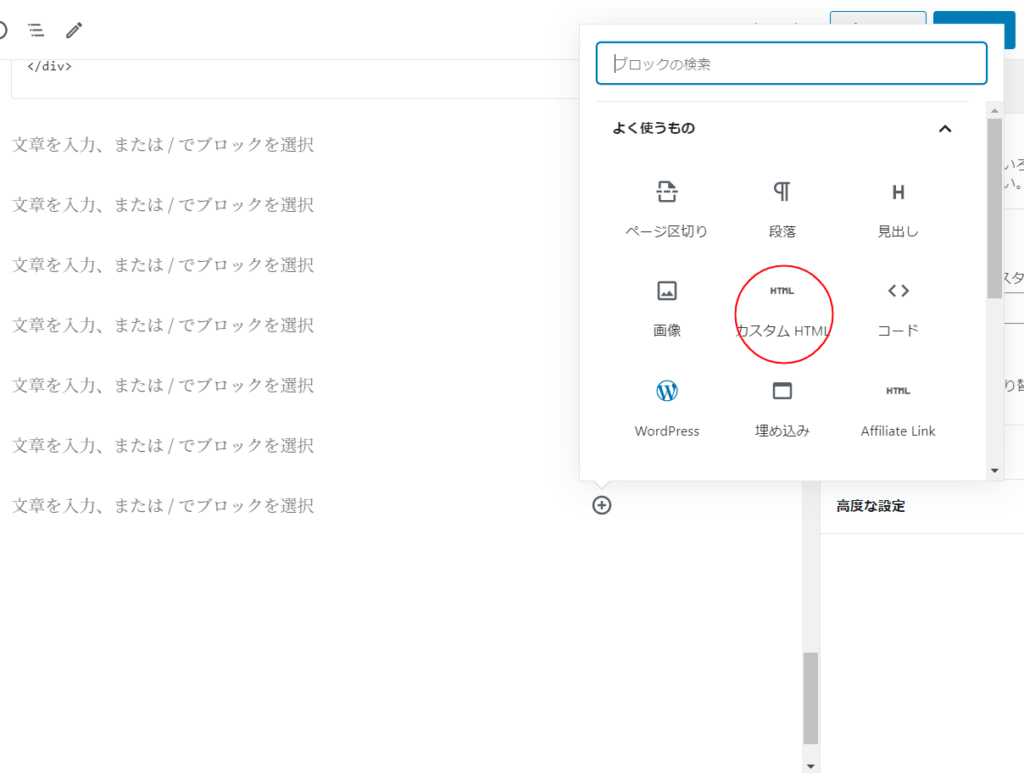
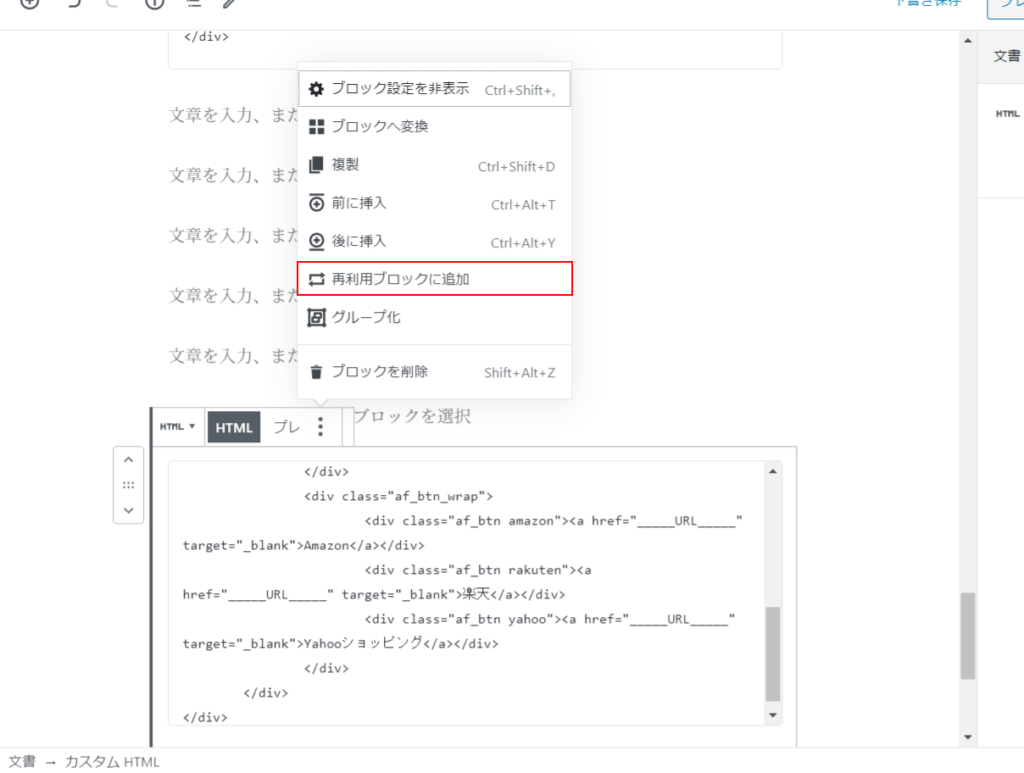
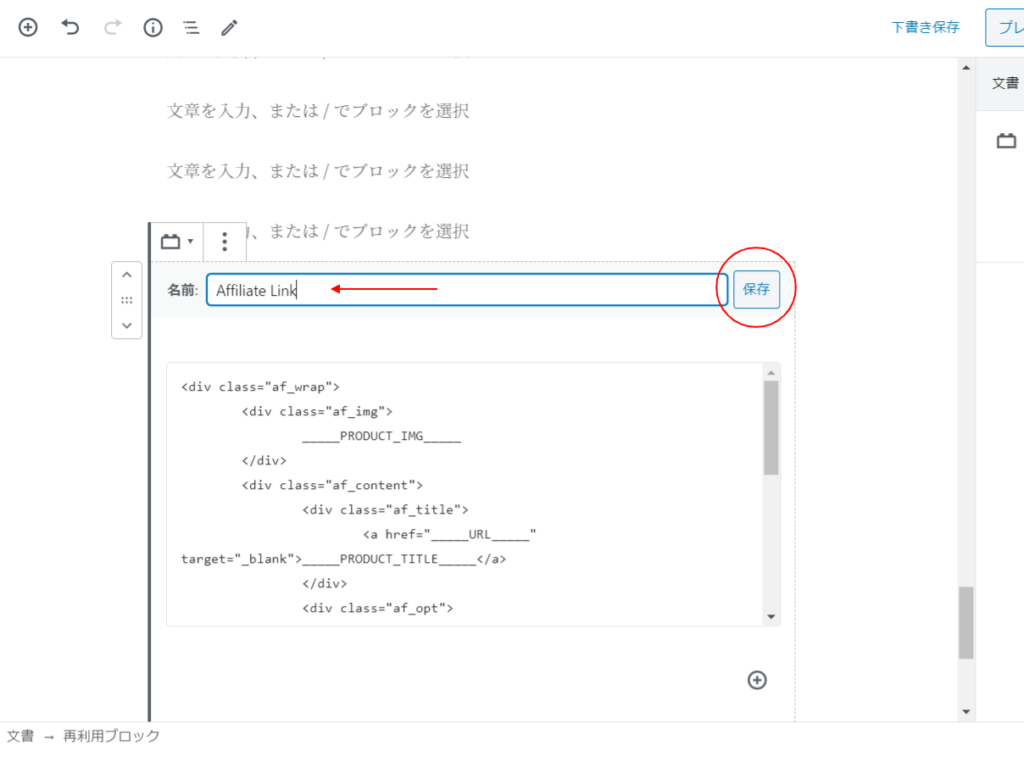
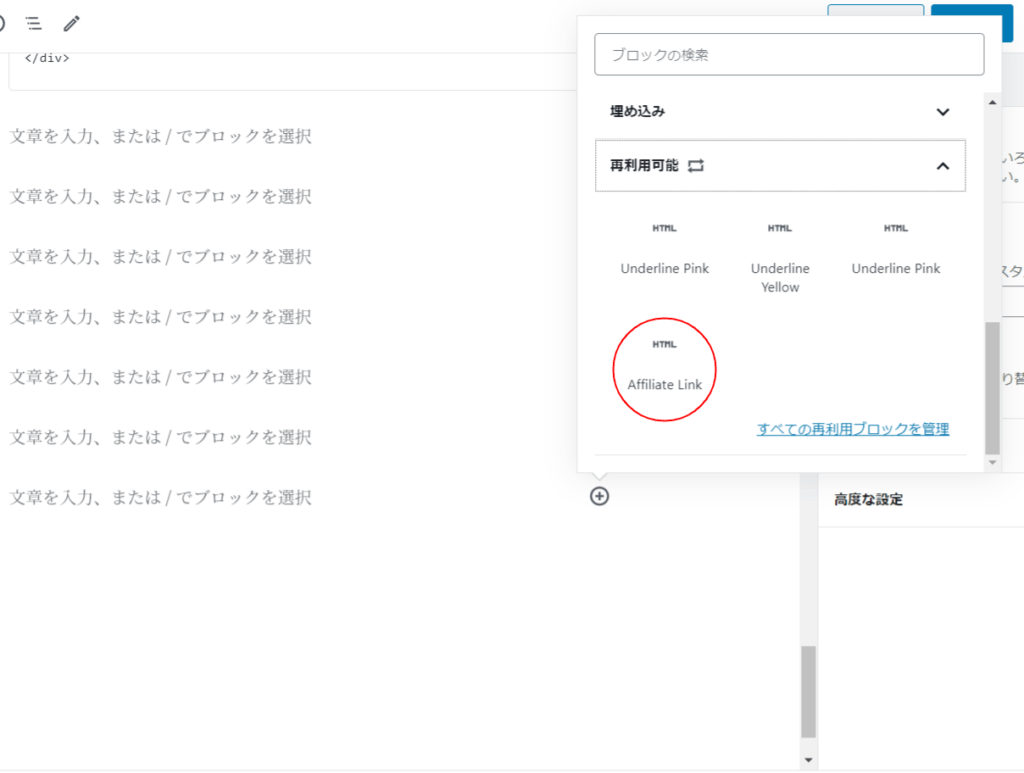
念のため再利用ブロックへの追加方法を書いておきます。投稿ページから、下記の手順で追加します。
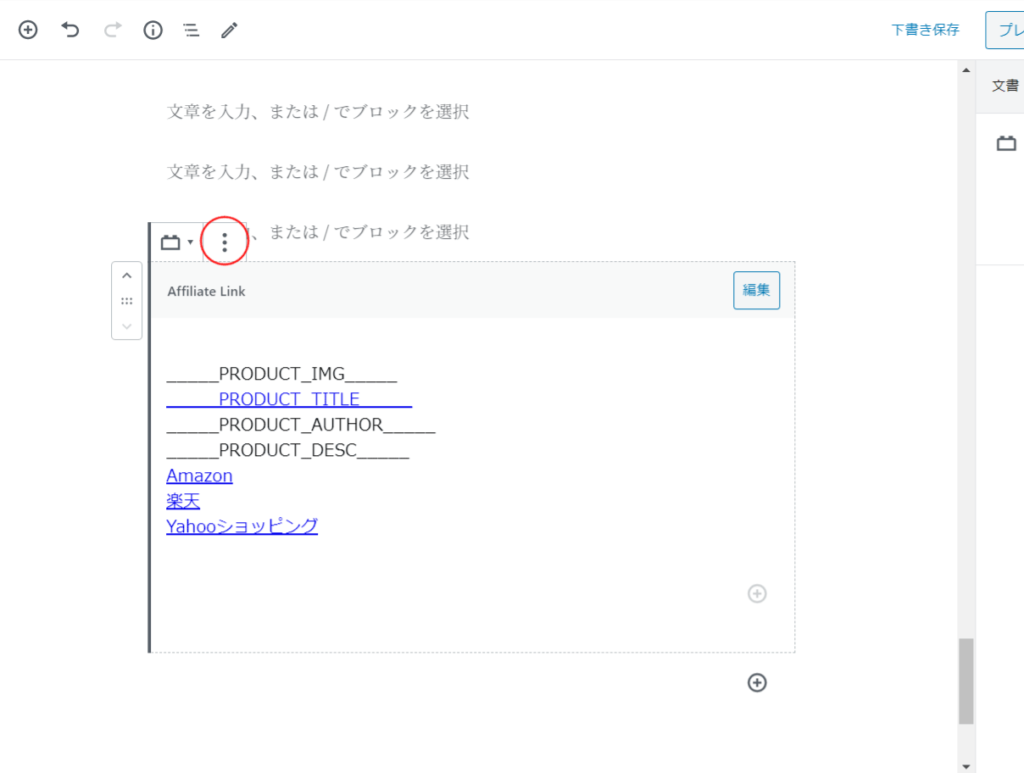
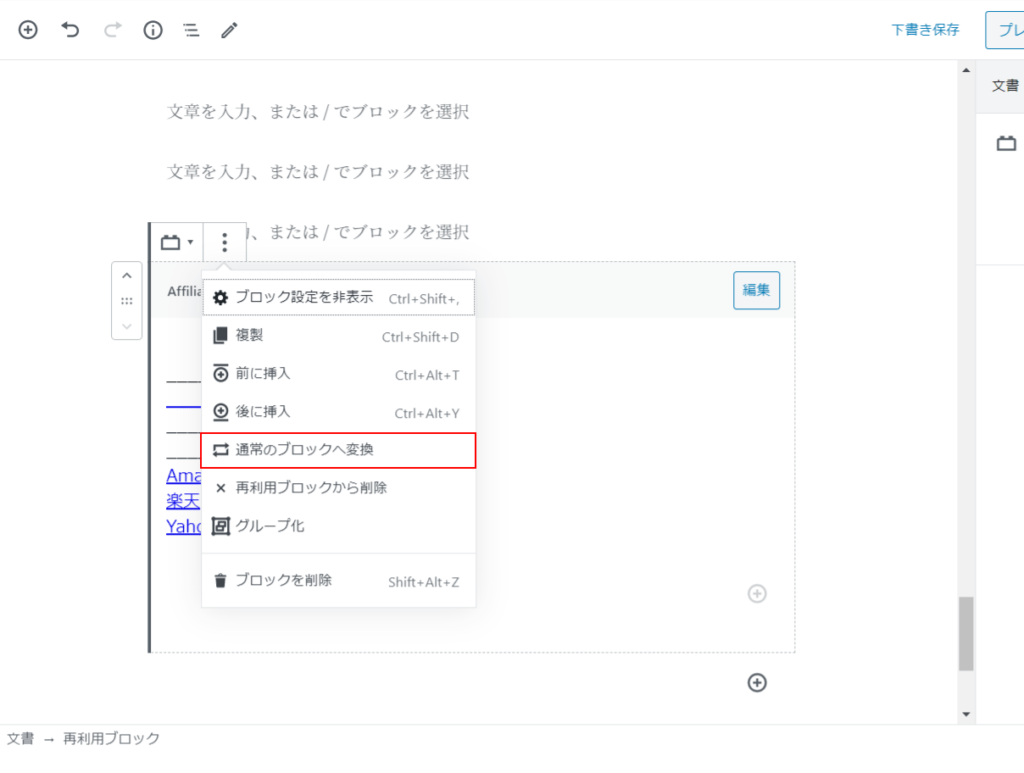
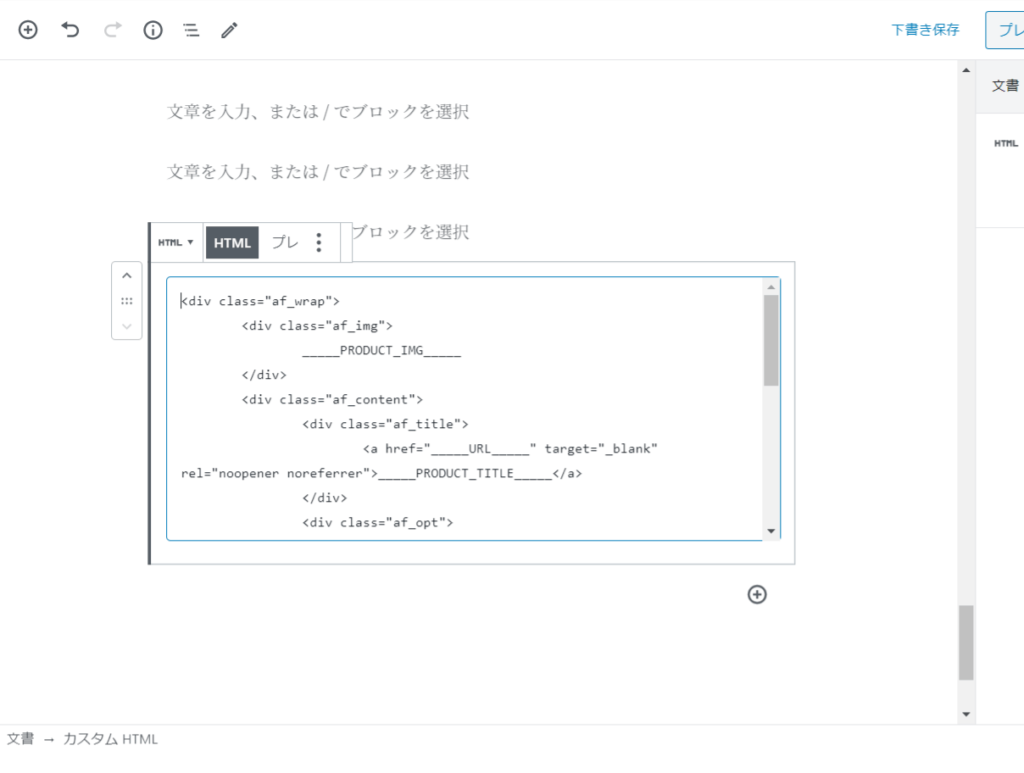
保存した再利用ブロックの使い方
関連サイト紹介
参考までに、アフィリエイトに関する関連サイトをいくつか紹介しておきます。
アフィリエイト・リンク作成プラグイン
プラグインでサクッと簡単にリンクを追加したい人にオススメ。made in 日本の有名プラグインです。どちらもGutenbergエディタに対応しています。