カナダ BC州がスモールビジネス復旧のためにバラまいた援助金。受け取ったからにはプラン通りに使わないとならず、その一環として新規のWebサイトの制作が必要となったため、初の試みでもある日本のWordPress有料テーマを購入してみました。
今回の目的は、バンクーバーの日系企業向けに写真や動画制作に関するサービスを提供する写真/ビデオプロダクションスタジオのWebサイト制作。
せっかく作るなら、過去の作品を写真や動画として多数紹介できるようなギャラリー系のサイトにしたかったので、今回は質の高いWordPressテーマを数多く販売するTCDの「NUMERO」を使ってみました。
TCD は現時点 77点のテーマを販売していて、写真ギャラリー専用として良く紹介されるのが「PHOTEK(9,980円)」と「NUMERO(24,800円)」の2つ。単純に写真ギャラリーを作りたいだけなら「PHOTEK」でも良いですが、よりプロフェッショナルな外見をサッと作りたいなら「NUMERO」ではないかと思います。「NUMERO」は、ギャラリー用にアップロードした写真をWordPress上で気軽に編集できるのも大きな特徴と言えます。
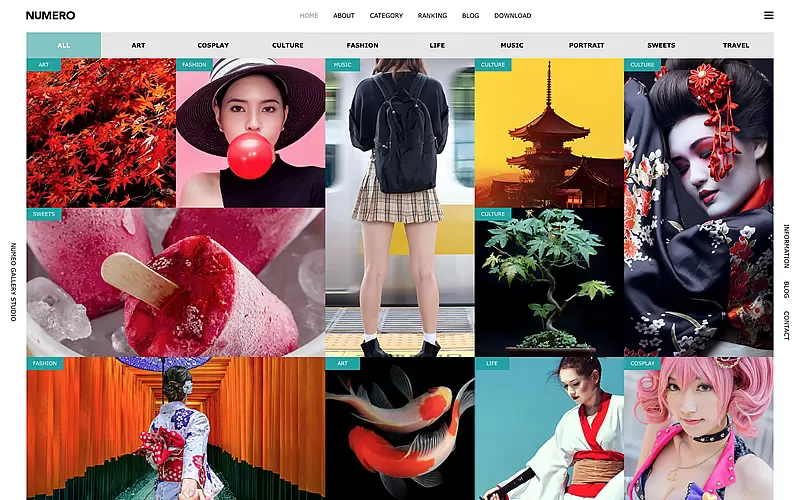
「NUMERO」デモサイト
https://demo.tcd-theme.com/tcd070/
コンテンツ
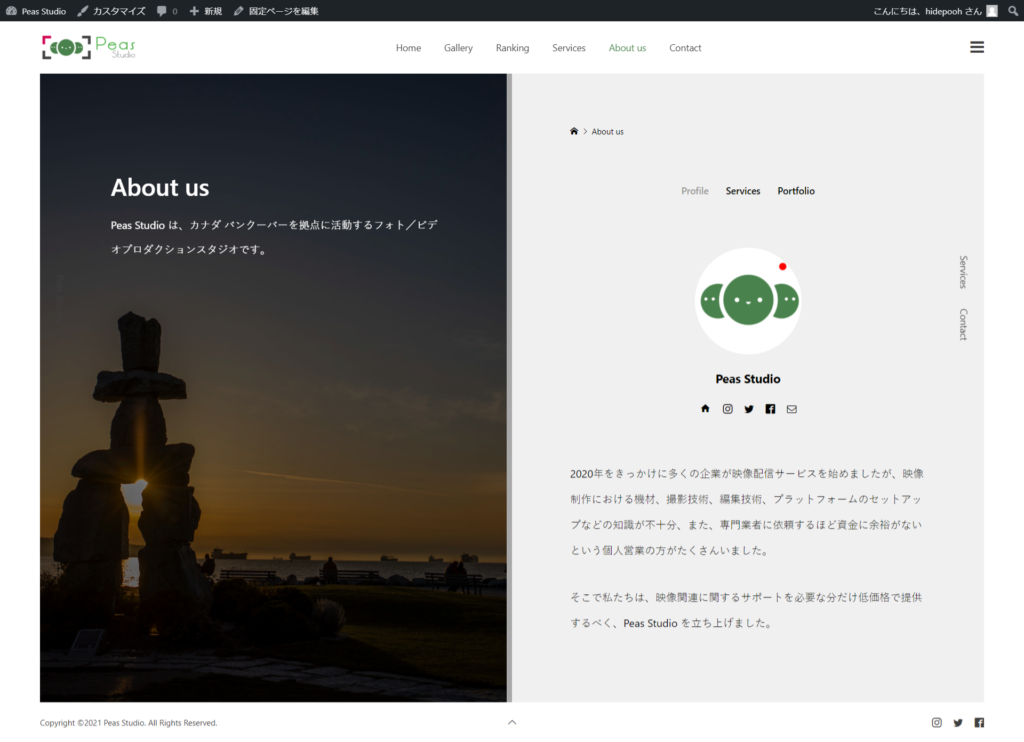
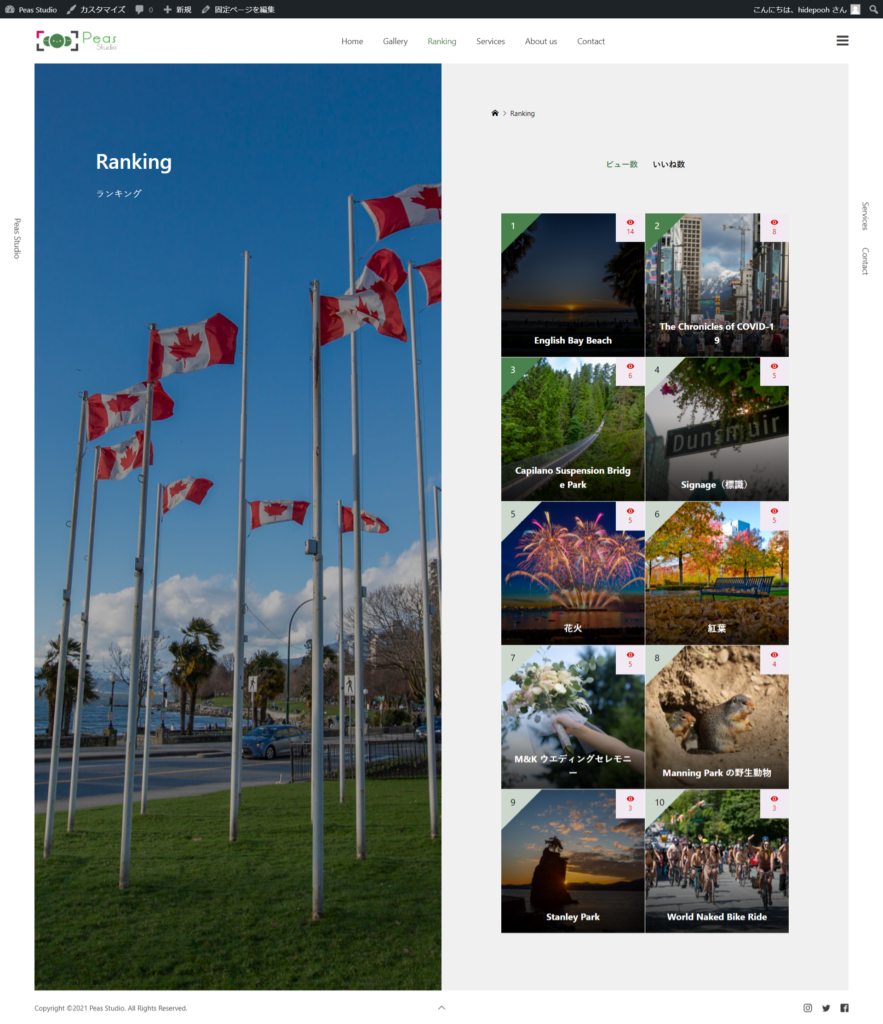
「NUMERO」を使って作成したサイト
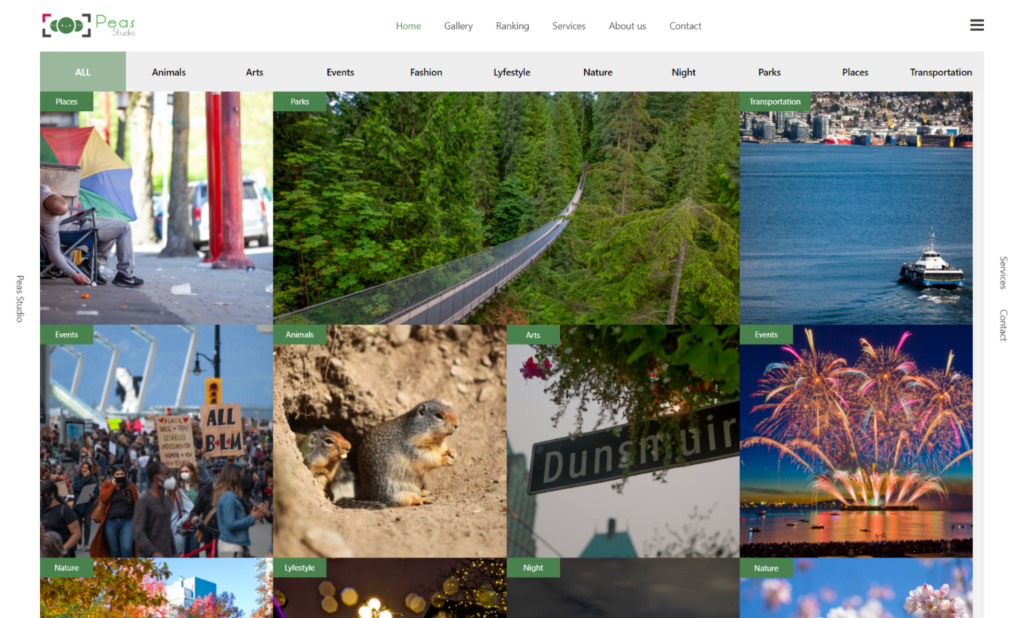
僕が実際に「NUMERO」テーマを使用して作成したサイトです。2021年7月現時点、内容は薄々ですが、名刺代わりのサイトという意味ではこんなもんで十分でしょう。今後少しづつ写真や動画を追加していく予定です。
Peas Studio
https://peasstudio.com
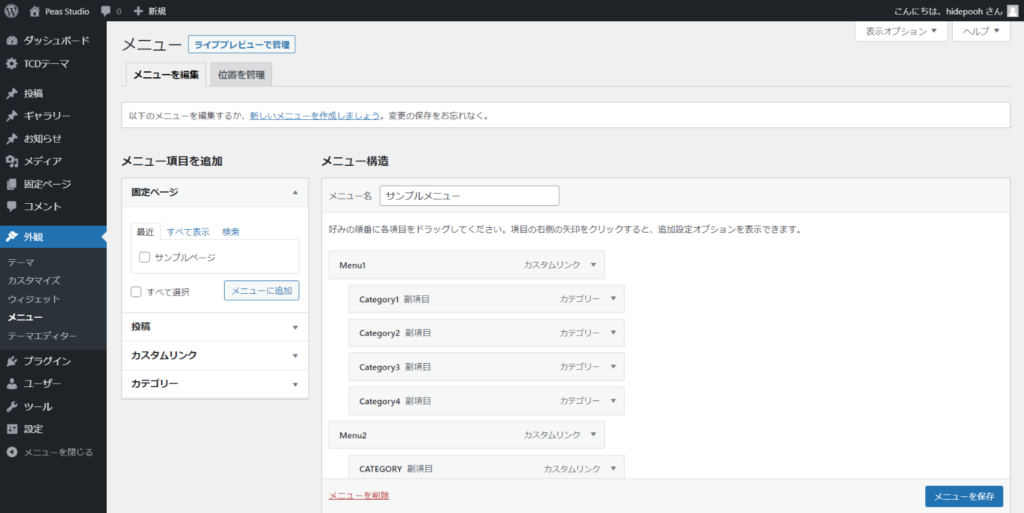
今回、ブログはしばらく書く予定がないため、メニューからは外しています。
CSSでカスタマイズした箇所は下記のみで、JS や PHPは一切カスタマイズしていません。
- オンマウスで表示されるサブメニューに遅延を追加
- スマホ表示時のGallery & Blog list の左右の余白を削除
- ギャラリー 一覧でサムネイル上に表示される「モーダルギャラリー」カメラアイコンを非表示
- ギャラリー 一覧でサムネイル上に表示される「アルバム(記事)詳細ページ」リンクアイコンのカスタマイズ
「NUMERO」の機能一覧
- トップページアーカイブの表示コンテンツ(ギャラリーorブログ)切り替え機能
- ギャラリー写真を直感操作でレタッチできる画像編集機能
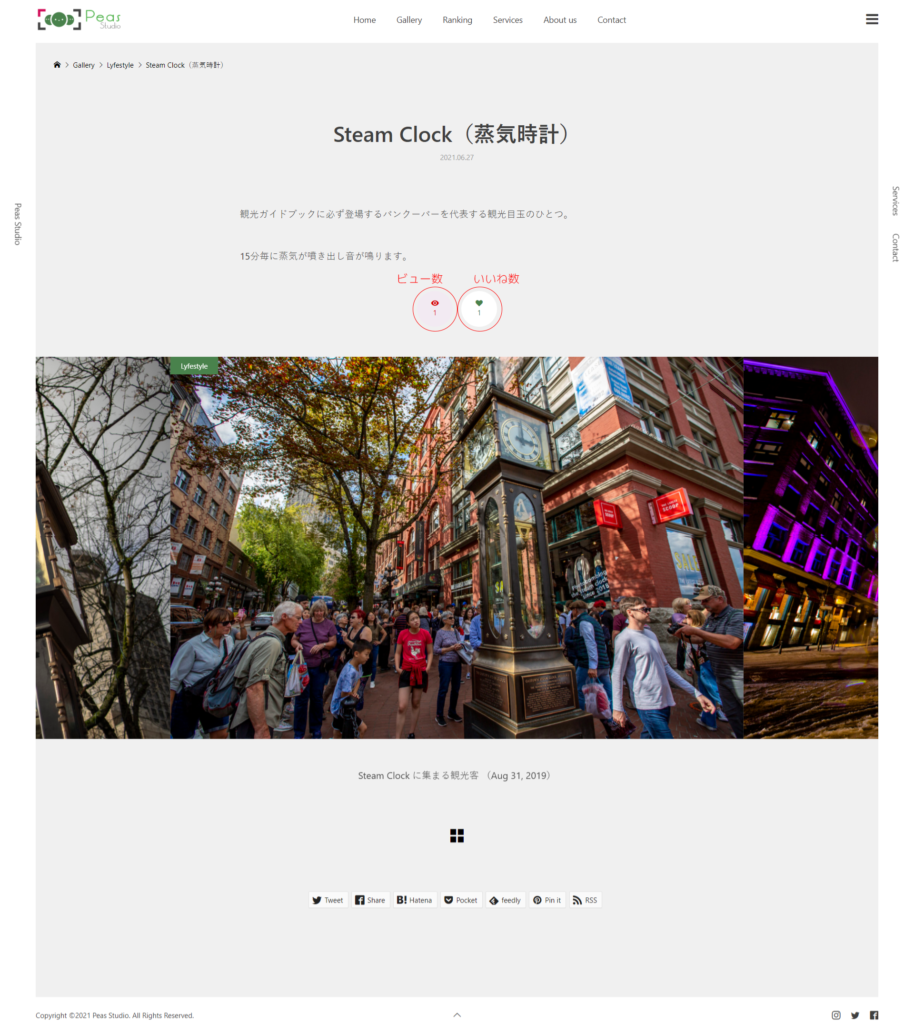
- スプリット仕様のレイアウトが選択できるページヘッダーレイアウト変更機能
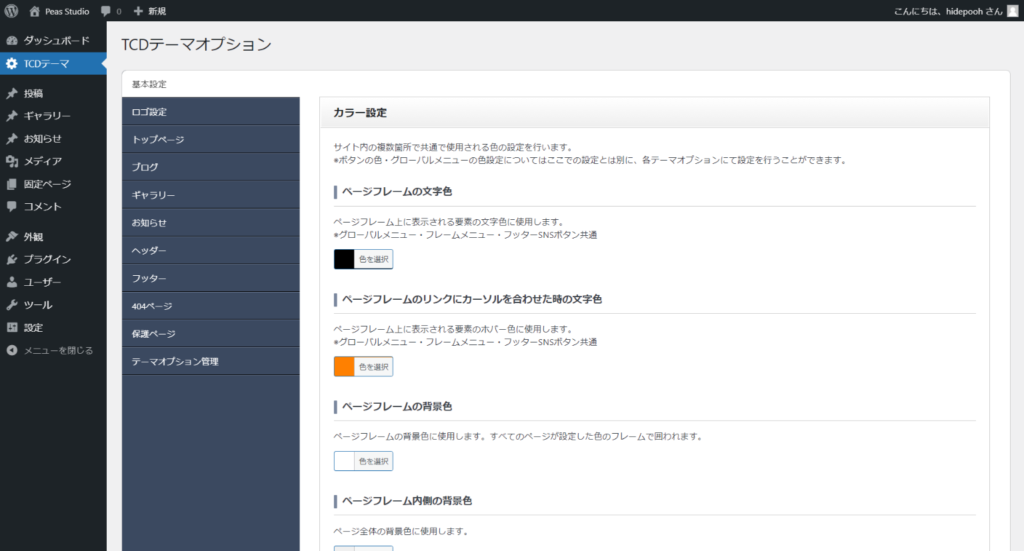
- 詳細なカラー設定ができるページフレーム
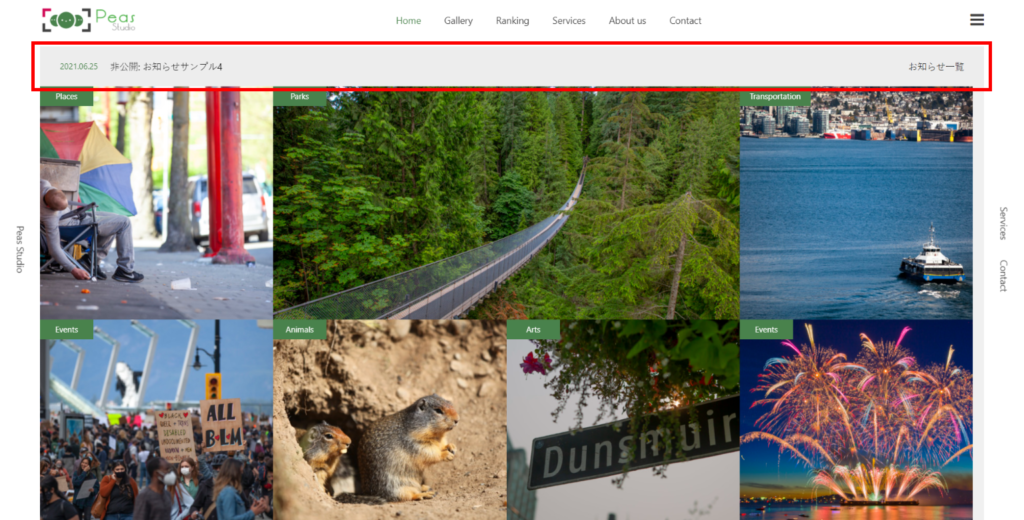
- カテゴリー一覧orニュースティッカーを表示できるヘッダーコンテンツ
- 2タイプのイメージ画像付きメガメニューに対応したグローバルメニュー
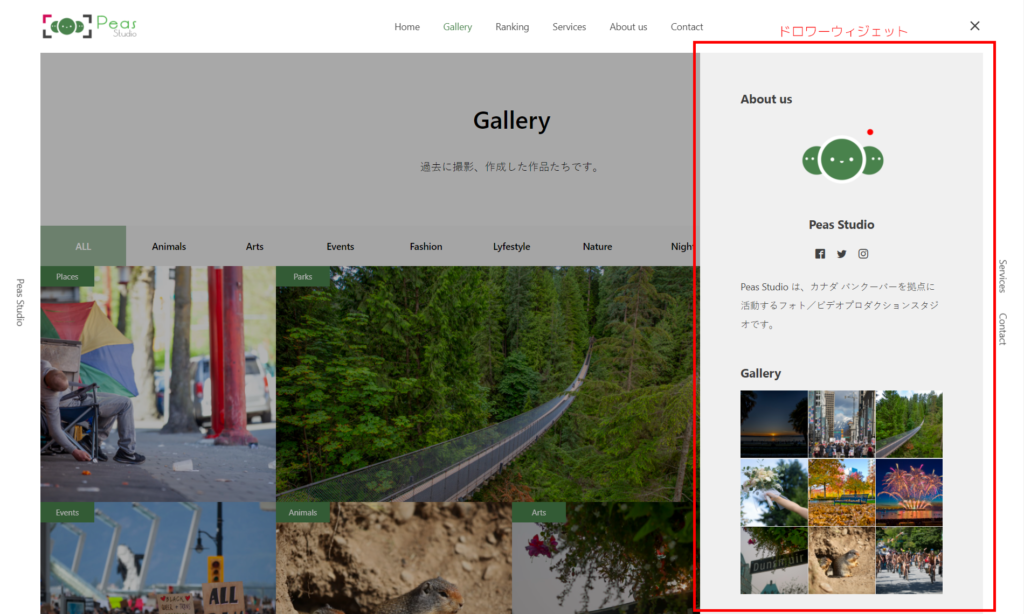
- バナー表示に対応したモバイル用ドロワーメニュー
- ブログ・お知らせ記事詳細ページ用のフッターカルーセル記事スライダー
- 時短でテーマの着せ替えを可能にするテーマオプション管理
- ロゴ画像も表示可能なGoogleマップカスタムピンマーカー
- 会員獲得に有効なデザインされた保護ページ
- 直感的操作で記事が作成できるページビルダー機能
- レティナディスプレイに対応したロゴアップロード機能
- 記事下の関連記事、プロフィール情報表示機能
- ローディング画面の設定機能(ロード画面の有無の選択)
- 絵文字関連の読み込み設定(ページの表示速度を改善)
- カスタムCSS
- ファビコン設定
- 一括で配色を変更できるカスタムカラー機能(メイン・サブ・文字色)
- 各種要素ごとのフォントサイズ変更機能(見出し、本文)
- アイキャッチサイズ一括調整プラグイン対応(regenerate thumbnails)
- microdata形式の構造化マークアップを適用したパンくずリスト
- 管理画面の多言語対応(日本語、英語)
- レスポンシブ対応(PC、タブレット・ミニタブレット・スマホ)
- ページ左右に任意のテキスト、リンクを表示できるフレームメニュー
- SNSボタン4タイプ(Twitter、Facebook、Instagram、Pinterest)
- Facebook OGP・Twitter Cards機能
- フォント(メイリオ、游ゴシック、游明朝)変更機能
- サイドバーの左右を自由に入れ替えできるカラム左右変更機能
- 404ページのカスタマイズ機能
- スマホ専用フッターバー
- 広告スペース管理機能(アップロード・入替え)
- カスタム投稿タイプ「ギャラリー」
- カスタム投稿タイプ「お知らせ」
- オリジナル固定ページテンプレート「ABOUT」
- オリジナル固定ページテンプレート「RANKING」
- オリジナルウィジェット「デザインされた記事一覧」
- オリジナルウィジェット「ギャラリー一覧」
- オリジナルウィジェット「記事スライダー」
- オリジナルウィジェット「プロフィール」
- オリジナルウィジェット「Googleカスタム検索」
- オリジナルウィジェット「アーカイブ一覧」
- オリジナルウィジェット「カテゴリー一覧」
- オリジナルウィジェット「広告(ランダム表示機能)」
- ページごとに「meta title」「meta description」が設定できるSEO強化
- 日付・カテゴリ・タグ・投稿者名・コメント・SNSボタン表示選択機能
公式サイト参照
https://tcd-theme.com/tcd070
実際に使用した感想
- テーマをインストールした時点でサンプル記事、基本設定が適用されているため、デモサイトと同様の状態からスタートできる
- 追加のプラグインを入れることなく全ての機能が使用できる。
- ファイル構造、PHP/CSSなどコードが分かりやすくカスタマイズしやすい。
- 管理ページの設定項目が分かりやすい。
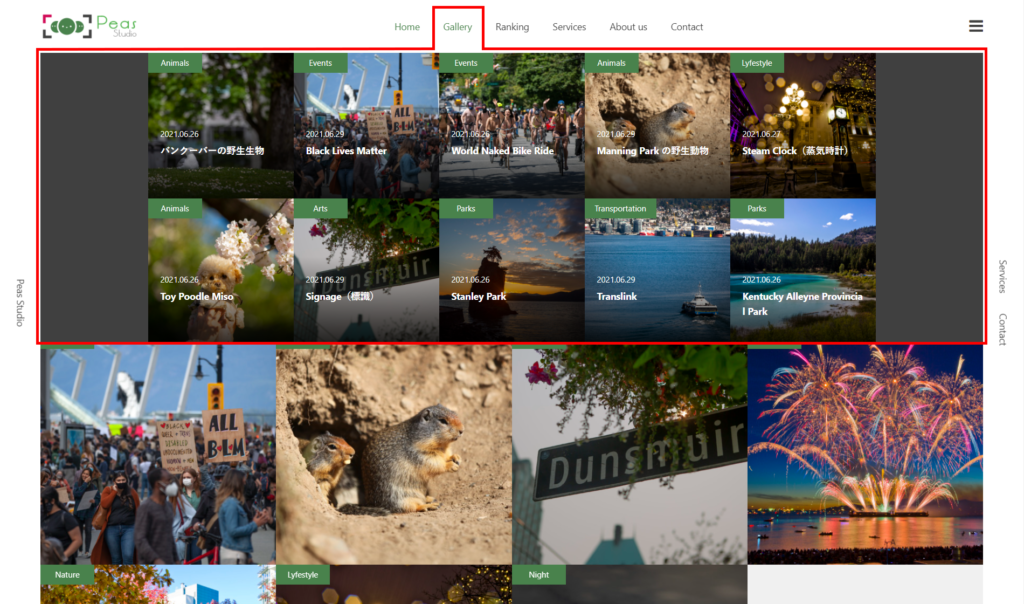
- ギャラリーの投稿は、1投稿=1アルバムとなり、そのアルバムの中に複数の写真を登録可能で、各写真にタイトルや説明を登録できる。
- ギャラリー機能が不要な場合は、ブログ機能だけ利用することで見た目の良いブログサイトを構築できる。
- マニュアルが分かりやすく、その通りに進めれば一通りの機能を理解できる。それほどボリュームもないので、1時間程度でデモサイトのような状態にできる。
- ギャラリーに登録された写真を全て閲覧する「モーダルギャラリー機能」と「アルバム(記事)詳細ページ」の2つのアイコン+リンクがデフォルトで表示され、分かりずらい。「モーダルギャラリー機能」の必要性を感じなかったのでCSSで非表示にして対処。
- 写真を専門に扱う人は完成した写真を公開したいと思うので、目玉機能の一つである写真の編集機能はそれほど実用性がないかも。
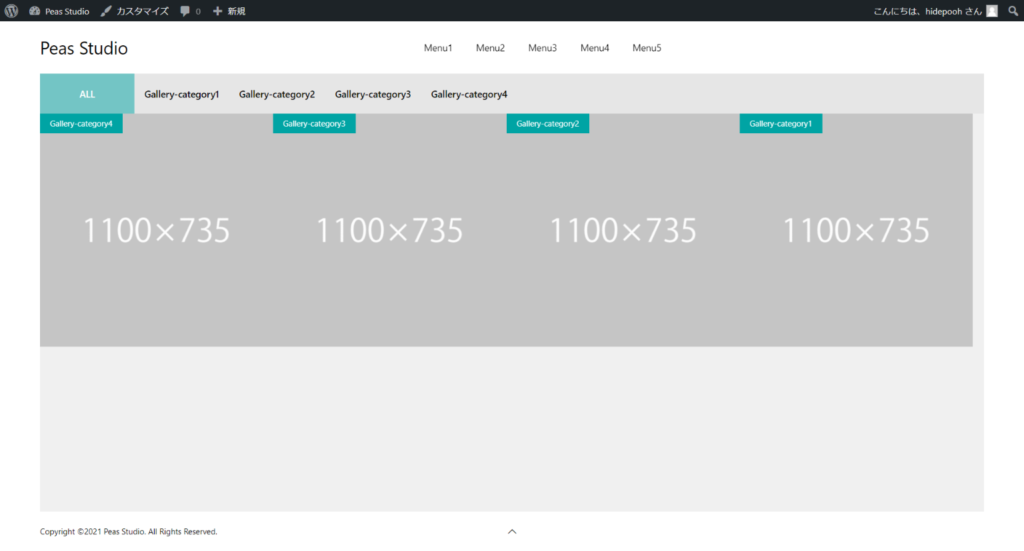
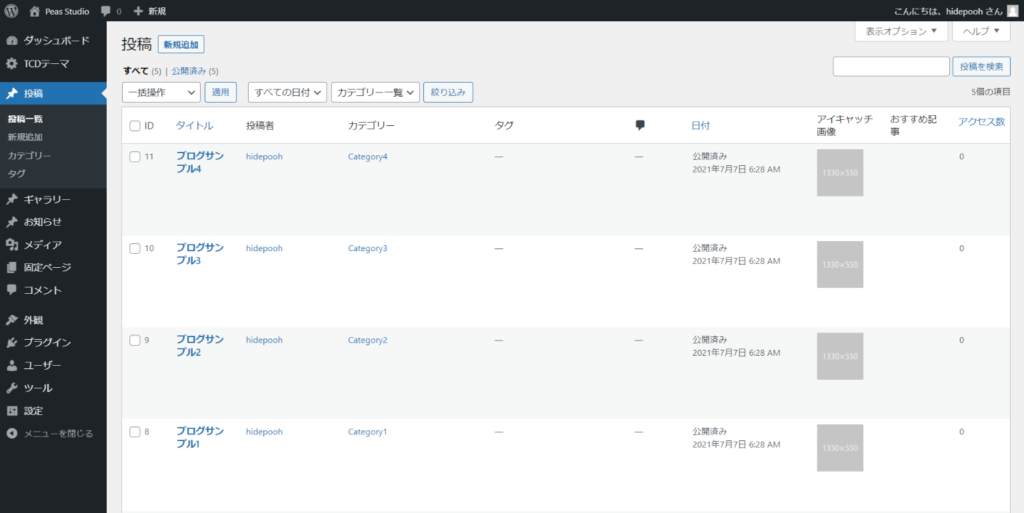
「NUMERO」をインストールした初期状態
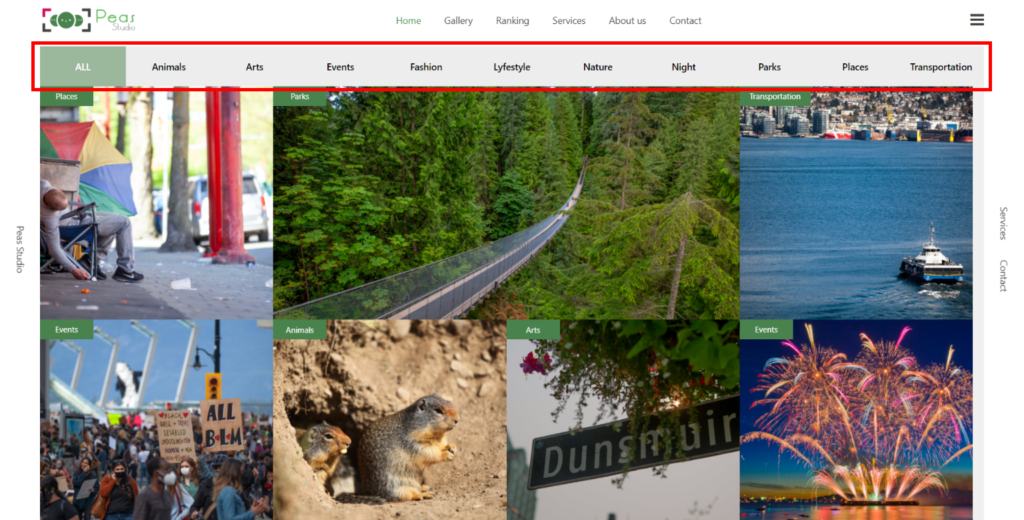
「NUMERO」テーマを適用した直後の公開ページと管理ページのスクリーンショットです。サンプル投稿、固定ページの他、必要最低限の設定がされていて、デモサイトと似た状態からスタートできるので、マニュアルを見なくても直観的にサイト構築を進められます。
「NUMERO」の設定画面
WordPress管理画面のTCDテーマ設定ページです。設定項目が多く画像だと枚数がとても多くなってしまうため動画にしてあります。どんな設定が可能なのか参考にしてください。
「NUMERO」で作成できるサイトの種類

「NUMERO」はギャラリー向けテーマというだけあり、写真を多数公開したい人にはお勧めできる最適なテーマだと思います。しかしギャラリーはあくまでも機能の一つに過ぎず、実際は、ギャラリーサイト以外の目的でも普通に使うことができます。
- 写真ギャラリー
写真をアルバム単位で多数公開したいフォトグラファーなどギャラリーサイトとして使用できます。 - ポートフォリオ
グラフィックデザイナーやウェブ制作者など過去の作品を紹介するサイトにも使用できます。 - ブログ
ギャラリー機能を完全に使わず通常のブログサイトとして使用することができます。各投稿のアイキャッチ画像がブログ一覧に表示され、画像の多い目を引くブログサイトを構築できます。
ギャラリーとブログを1つのWebサイトで公開する他、ギャラリー用、ブログ用それぞれ全く別のサイトとして構築するのも面白いと思います。TCD の規約では、“自己所有サイトであれば何サイトでも使用可能” とあるので、このようなケースでも追加でライセンスを購入する必要はありません。
参考サイト
TCD LABO|NUMERO(TCD070)
https://tcd-manual.net/?cat=729
NUMERO」を使った17サイトを紹介!
https://kicolog.com/case_tcd_numero/
TCD公式サイト|NUMERO
https://tcd-theme.com/tcd070